温馨提示:本文最后更新于
2024-01-02 10:27:02,某些文章具有时效性,若有错误或已失效,请在下方留言。![图片[1]-博客网站右上角添加悬挂年兽 喜增龙年喜气源码](https://www.umsbox.com/wp-content/uploads/2023/12/20240102102635725-5245.png)
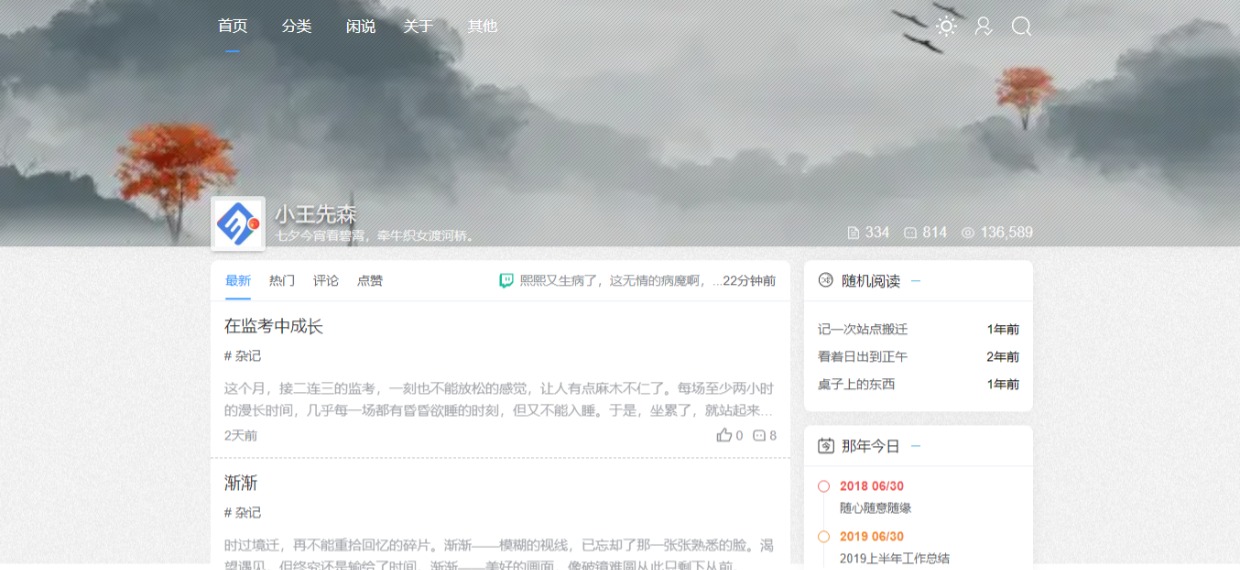
网站演示
![图片[2]-博客网站右上角添加悬挂年兽 喜增龙年喜气源码](https://www.umsbox.com/wp-content/uploads/2023/12/20231230085950219-image-1024x486.png)
子比主题设置>>自定义代码>>自定义css,填写如下代码
@media screen and (min-width: 850px){
.NewYear {
width: 260px;
height: 300px;
display: inline-block;
background: url(图片地址) no-repeat 50%/100%;
vertical-align: middle;
position: fixed;
left: 85.8%;
top: 55px;
z-index: 50;
cursor: pointer;
animation: new-year 1.2s ease-in-out 0s infinite alternate;
margin-left: -1px;
transform-origin: 50% 0;
pointer-events: none;
}
}
@keyframes new-year{
0% {
transform: rotate(10deg);
}
100%{
transform: rotate(-10deg);
}
}子比主题设置>>自定义代码>>自定义html代码,填写如下代码
<div class="NewYear"></div>CSS代码放到自定义css文件里面,html放到你的自定义头部html即可!!
注意:如果你的是全屏网站建议在pointer-events: none;下面加一行
即css代码16行左右哪里加
z-index: 999;要不然会被文章的上浮遮挡!!
© 版权声明
THE END



![蓝奏云盘APP资源合集[2024-9-21]-优盟盒子](https://www.umsbox.com/wp-content/uploads/2022/07/91cecfb2ff083426.png)































暂无评论内容