文章最后更新时间:
前言
大家好,我是优盟盒子站长,本帖子分享的是狐狸库的底部样式,做了一些改动,原版是黑色的,不是很适配本站,将黑色换成白色背景,在此感谢狐狸库的作者Stranger°小姐姐的帮忙,如果喜欢她的底部样式,大家可以去关注下她的网站,分享主要是为了防止子比更新被替换,给自己做了教程。话不多说直接上教程!
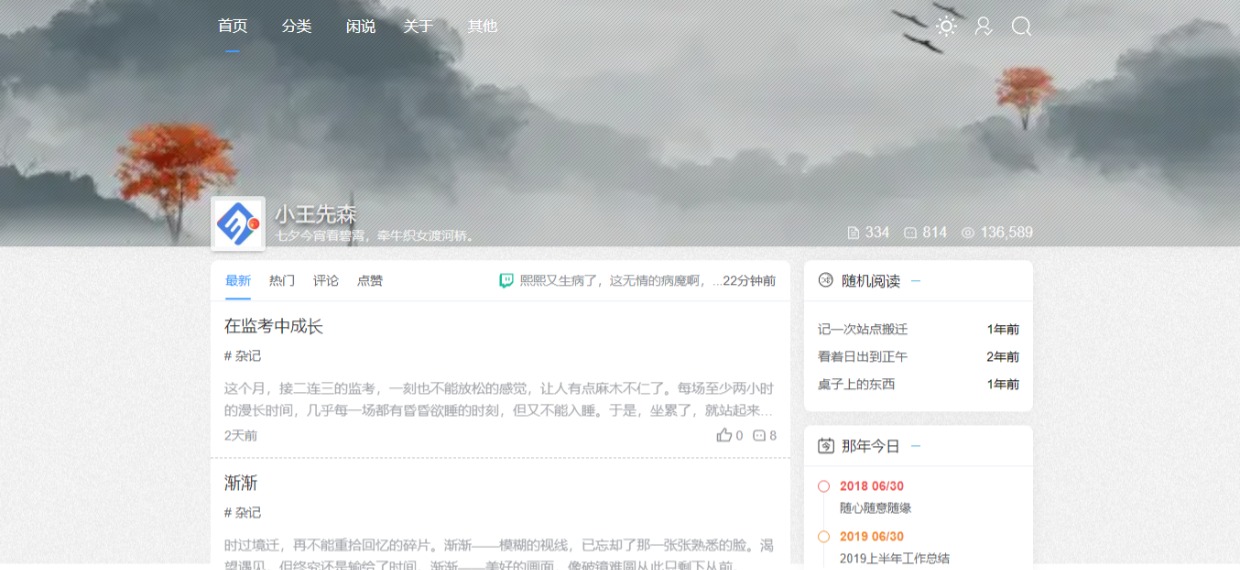
演示图片
![图片[1]-子比主题美化-狐狸库页脚美化改白色版(自适应)](https://www.umsbox.com/wp-content/uploads/2024/04/20240422162605335-image-1024x206.png)
![图片[2]-子比主题美化-狐狸库页脚美化改白色版(自适应)](https://www.umsbox.com/wp-content/uploads/2024/04/20240422164233863-image-1024x235.png)
美化更新
- 更换滚动波浪(取消JS图片波浪)
- 修复论坛前台发帖选择板块错位
- 修复找回密码页错位
- 修复友情链接模块错位
- 修复页面右侧空白占位
- 修复文章数量上标
- 增加网站名称前爱心
- 增加每日签到链接
- 增加任务中心链接
- 增加相关函数调用
- 去除上面统计模块
代码部署
将下面代码添加到主题目录下 functions.php 文件内。
function performance( $visible = true ) {
$stat = sprintf( '%d 次・耗时 %.3f 秒・使用 %.2fMB 内存',
get_num_queries(),
timer_stop( 0, 3 ),
number_format(memory_get_peak_usage() / 1024 / 1024, 2)
);/* @Url: umsbox.com @Qq: 5941950*/
echo $visible ? esc_html($stat) : "<!-- {$stat} -->";
}将下面下载的文件直接到子比主题目录解压覆盖即可。
路径:/www/wwwroot/huliku.com/wp-content/themes/zibll
部署设置
![图片[3]-子比主题美化-狐狸库页脚美化改白色版(自适应)](https://www.umsbox.com/wp-content/uploads/2024/04/20240422162941736-0f516554acedecc8671e50fba759c850.png)
部署教程
代码和需要用到的图片已经打包在下方,需要的可在下方下载。
1.CSS代码 和 img图片上传到网站根目录解压即可(调用默认根目录,亦可自行选择更换上传目录)。
2.部署路径:/wp-content/themes/zibll/footer.php 先备份原文件,将下载的 footer.php 代码直接覆盖即可,内容自行替换。本教程由【狐狸库】原创首发。
特别鸣谢:【狐狸库】站长 “Stranger°” 小姐姐的鼎力相助!
© 版权声明
THE END




![蓝奏云盘APP资源合集[2025-2-21]-](https://www.umsbox.com/wp-content/uploads/2022/07/91cecfb2ff083426.png)