文章最后更新时间:
前言
4月18日,亚马逊云科技宣布,实时AI编程助手Amazon CodeWhisperer正式可用,同时推出的还有供所有开发人员免费使用的个人版(CodeWhisperer Individual)。Amazon CodeWhisperer是一个通用的、由机器学习驱动的代码生成器,可实时为您提供代码建议。在编写代码时,CodeWhisperer会根据你现有的代码和注释自动生成建议。从单行代码建议到完整的函数,它可为您提供各种大小和范围的个性化建议。同时,CodeWhisperer还可以扫描您的代码以突出显示和定义安全问题。
CodeWhisperer能够让开发者保持专注、高效,帮助他们快速、安全地编写代码,无需因离开IDE去研究某件事而中断流程。在为复杂且不断变化的环境创建代码时,开发者可以在他们最熟悉的IDE(包括 Visual Studio Code、IntelliJ IDEA 等)中使用CodeWhisperer来提高工作效率并简化工作。
本文旨在介绍一种在IntelliJ IDEA中安装CodeWhisperer插件的方法供大家参考学习。
安装环境
系统版本:macOS 13.3.1
软件版本:IntelliJ IDEA 2023.1.1 (Ultimate Edition)
安装CodeWhisperer
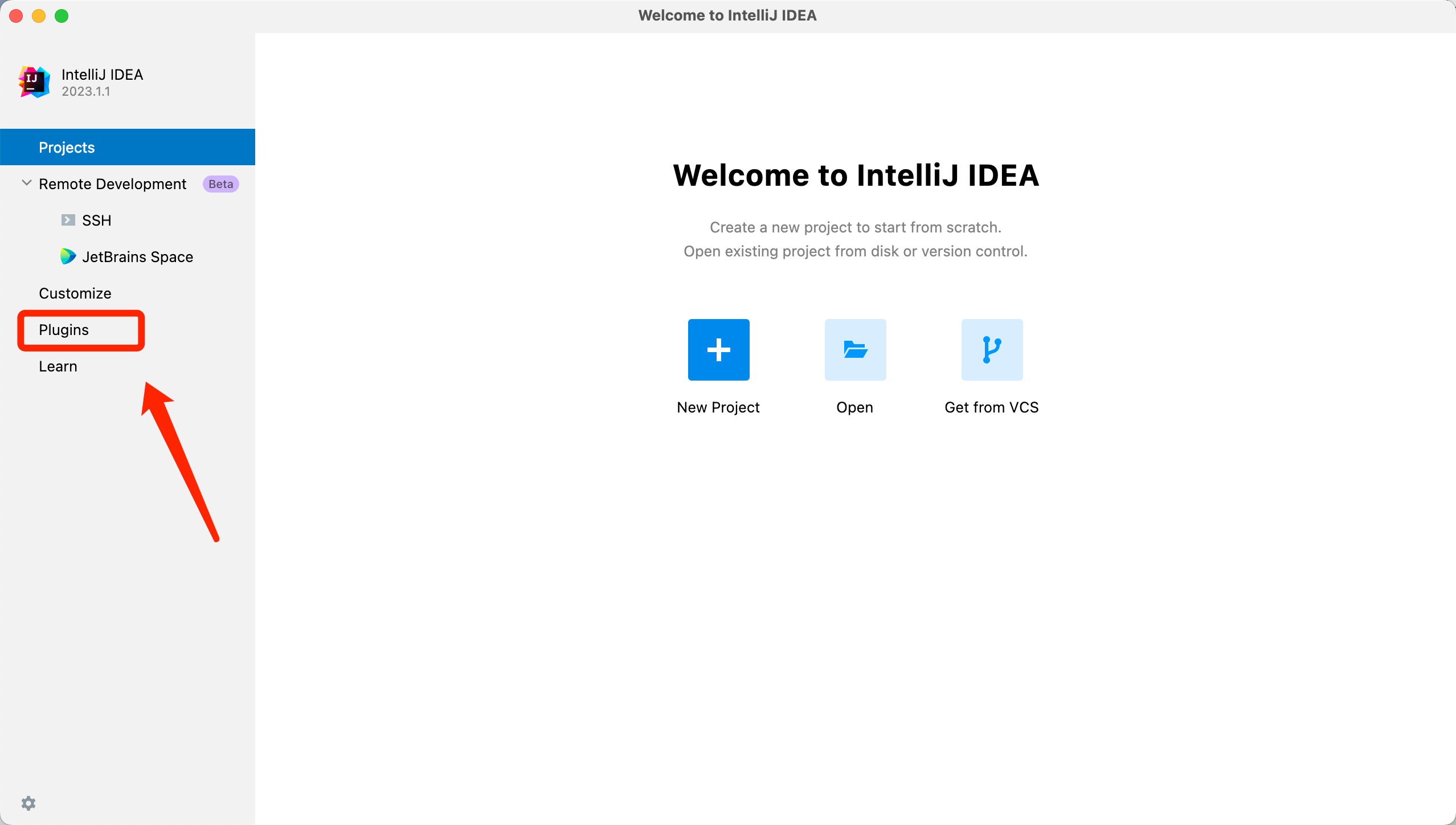
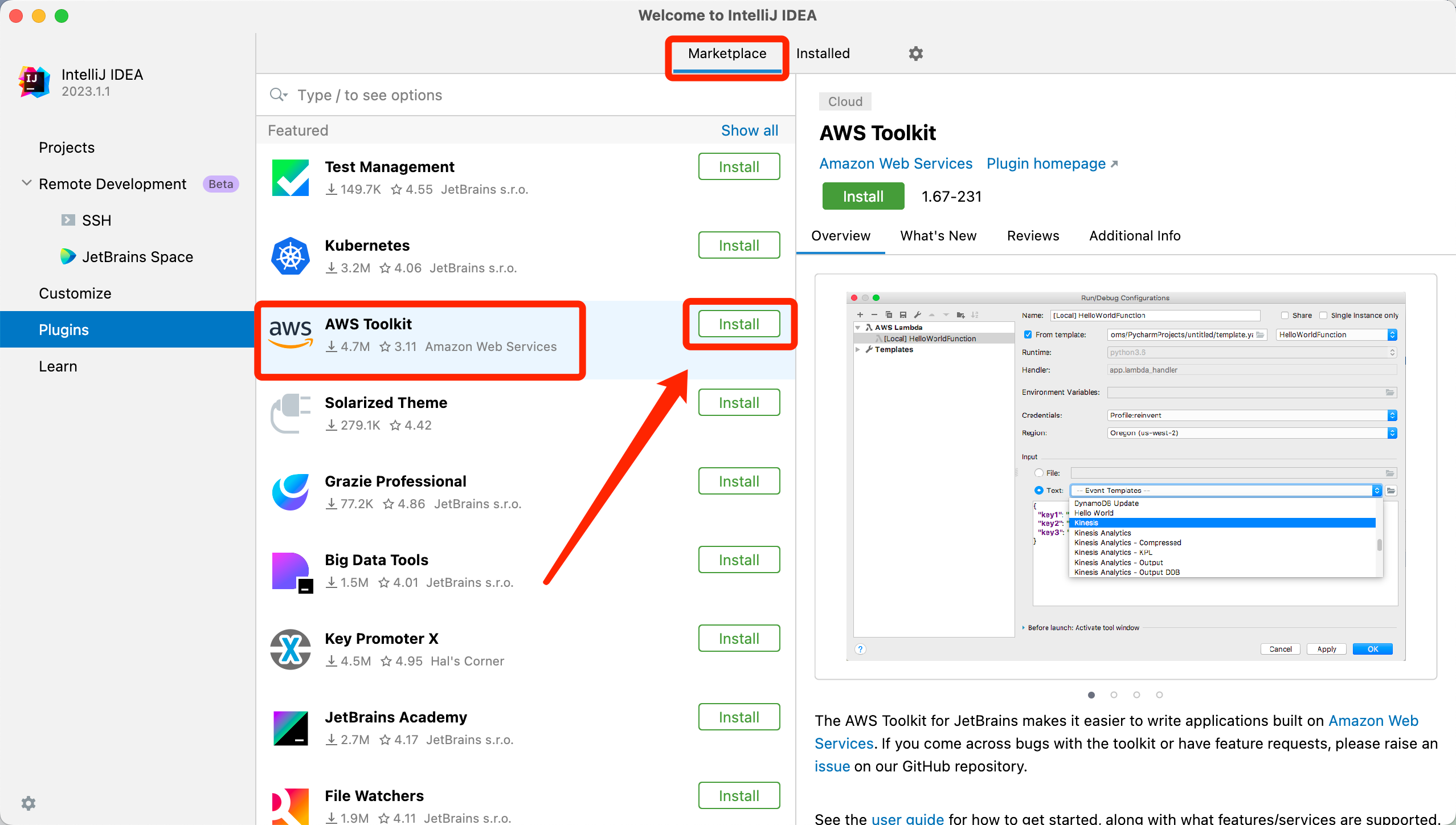
3.1 打开IntelliJ IDEA,点击左侧菜单栏中“Plugins”。

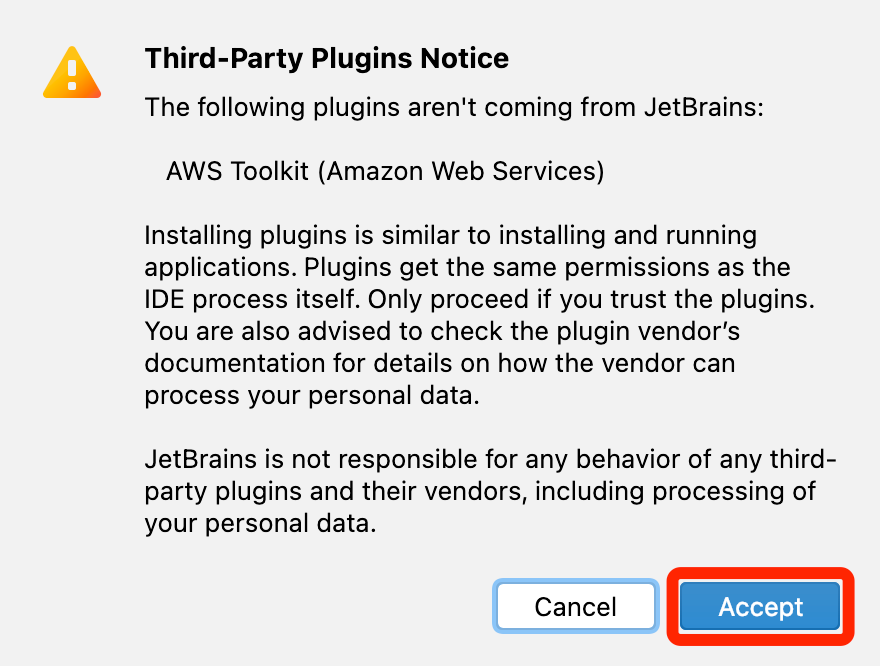
3.2 在顶部标签栏选择“Marketplace”,搜索“AWS Toolkit”并点击“Install”进行安装。


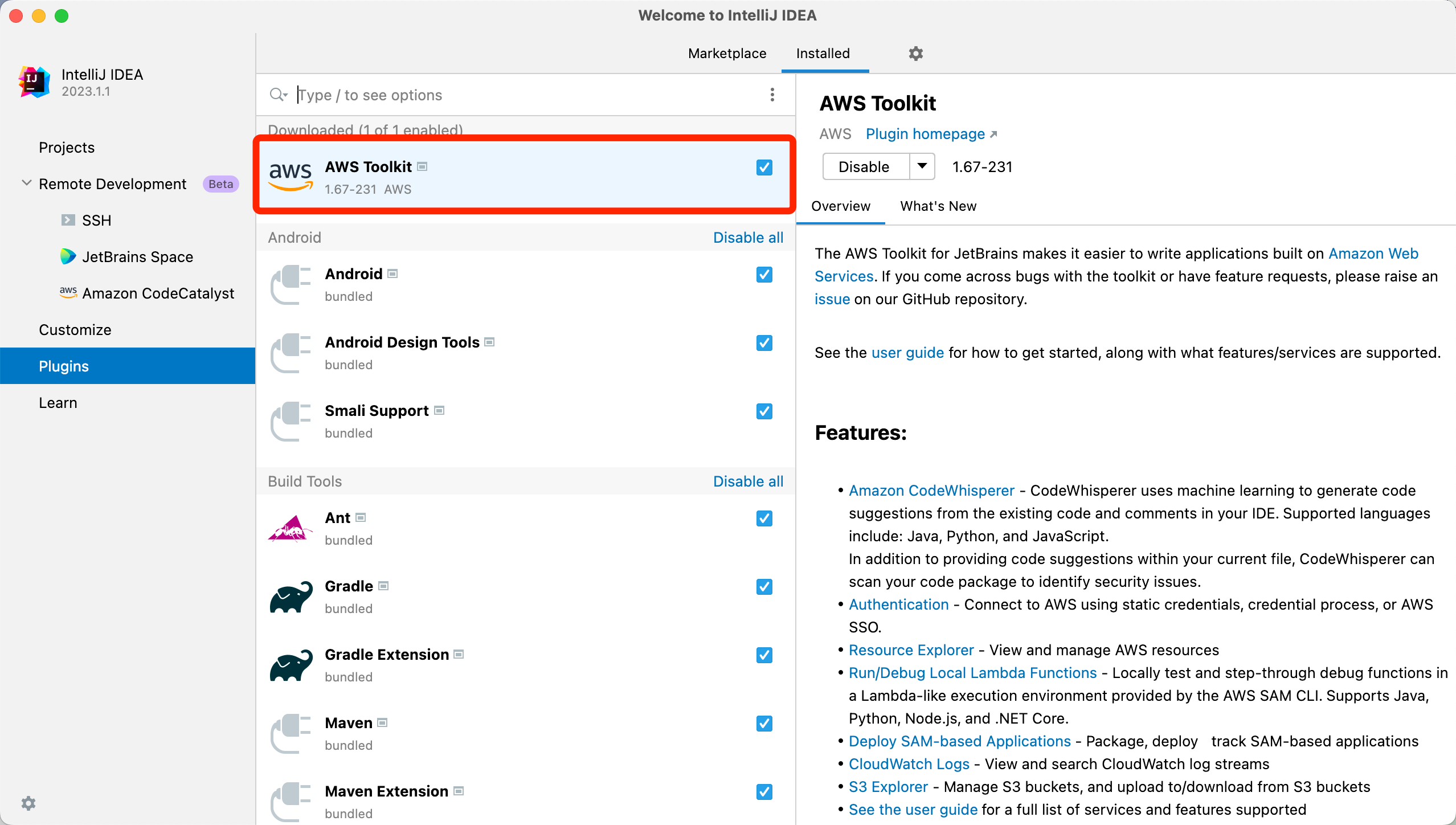
3.3 安装完成后重启IDEA,在顶部标签栏选择“Installed”,可以看到“AWS Toolkit”已安装状态。

激活CodeWhisperer
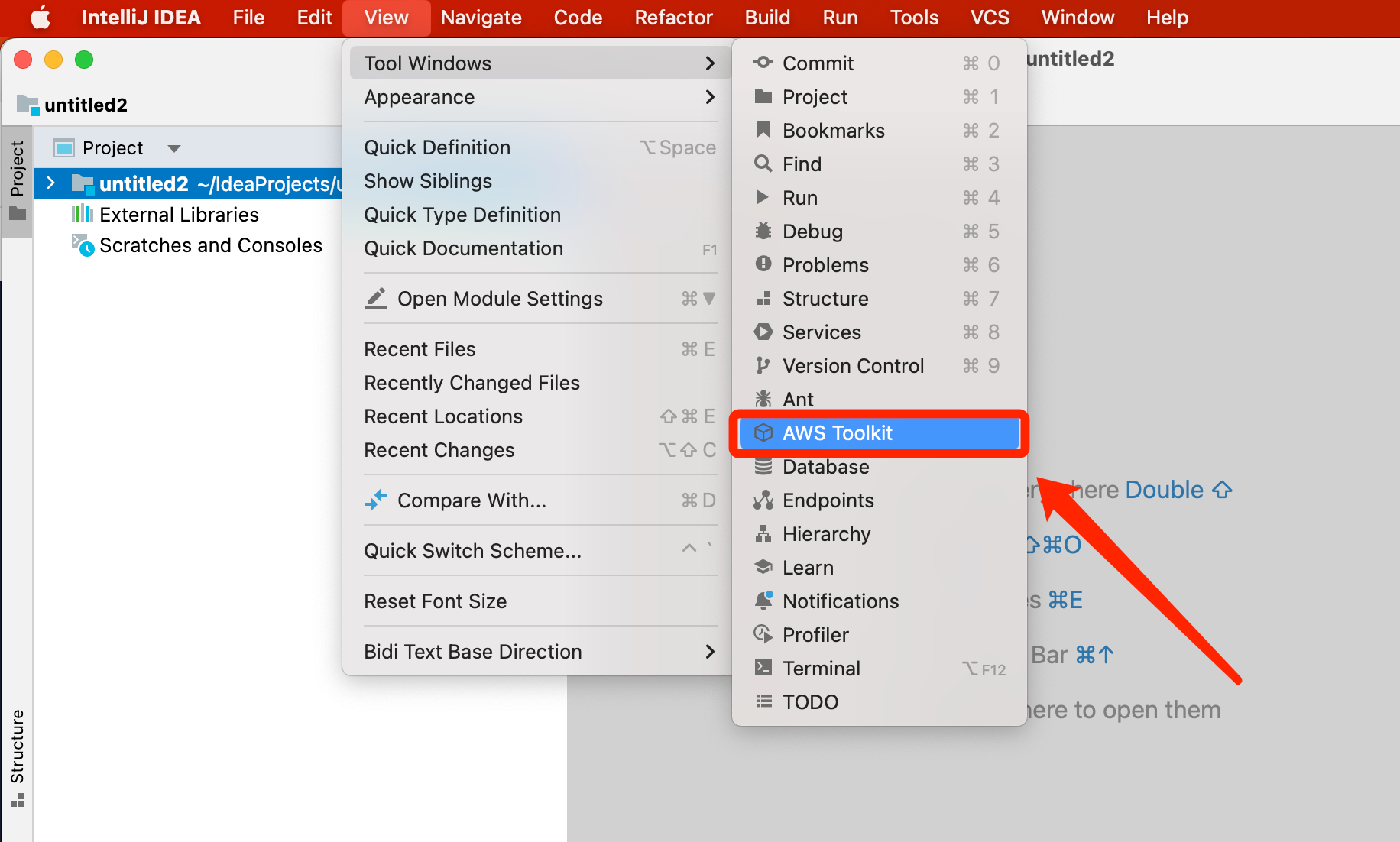
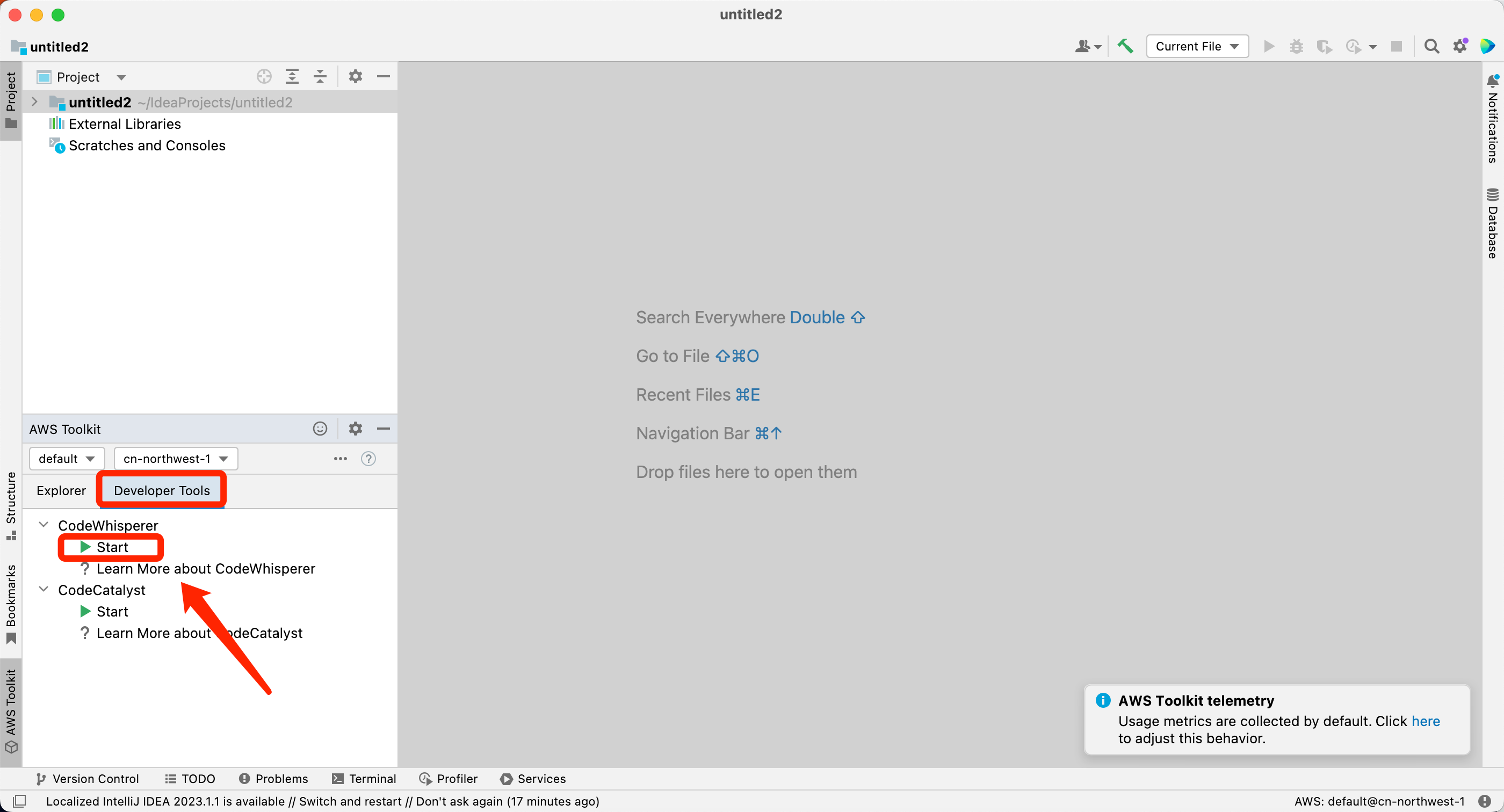
4.1 打开或创建一个新的Project,选择顶部菜单中View/Tool Windows/AWS Toolkit。

4.2 选择“Developer Tools”标签页,双击CodeWhisperer下“Start”。

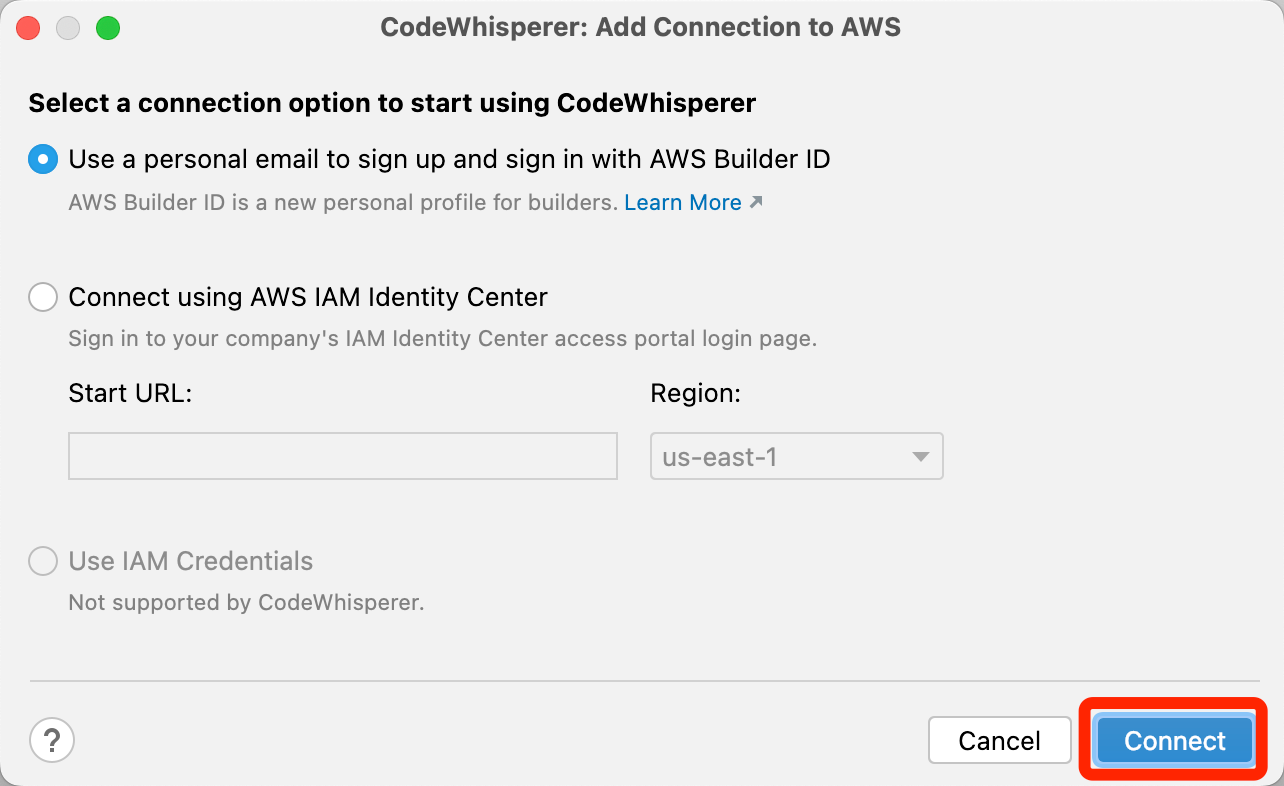
4.3 在弹出窗口中选择“Use a personal email to sign up and sign in with AWS Builder ID”,并点击“Connect”。

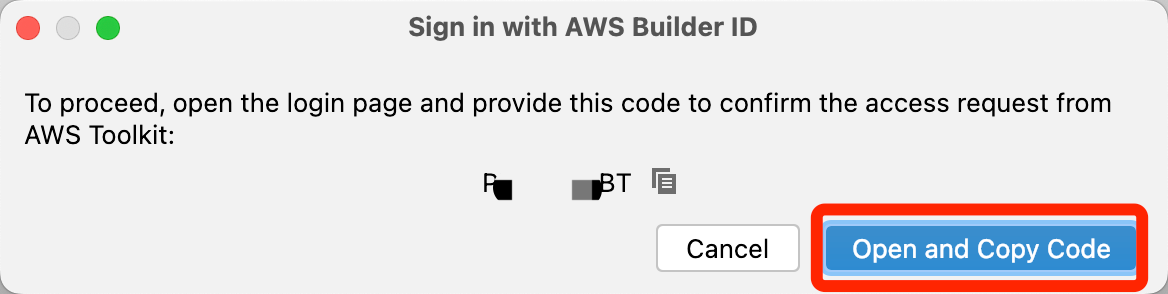
4.4 在弹出窗口中选择“Open and Copy Code”。

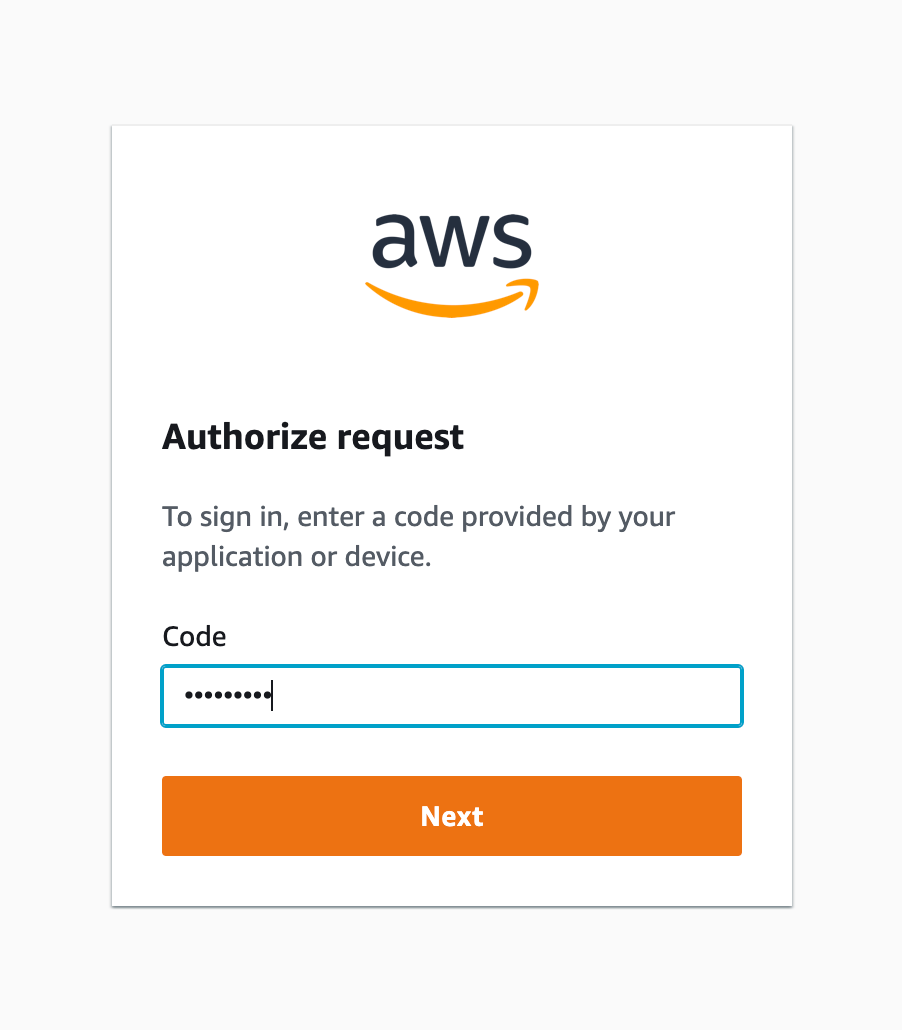
4.5 跳转网页后,在Code栏中粘贴代码信息(直接使用“粘贴”指令,或将上一步中代码手动输入)后,点击“Next”。

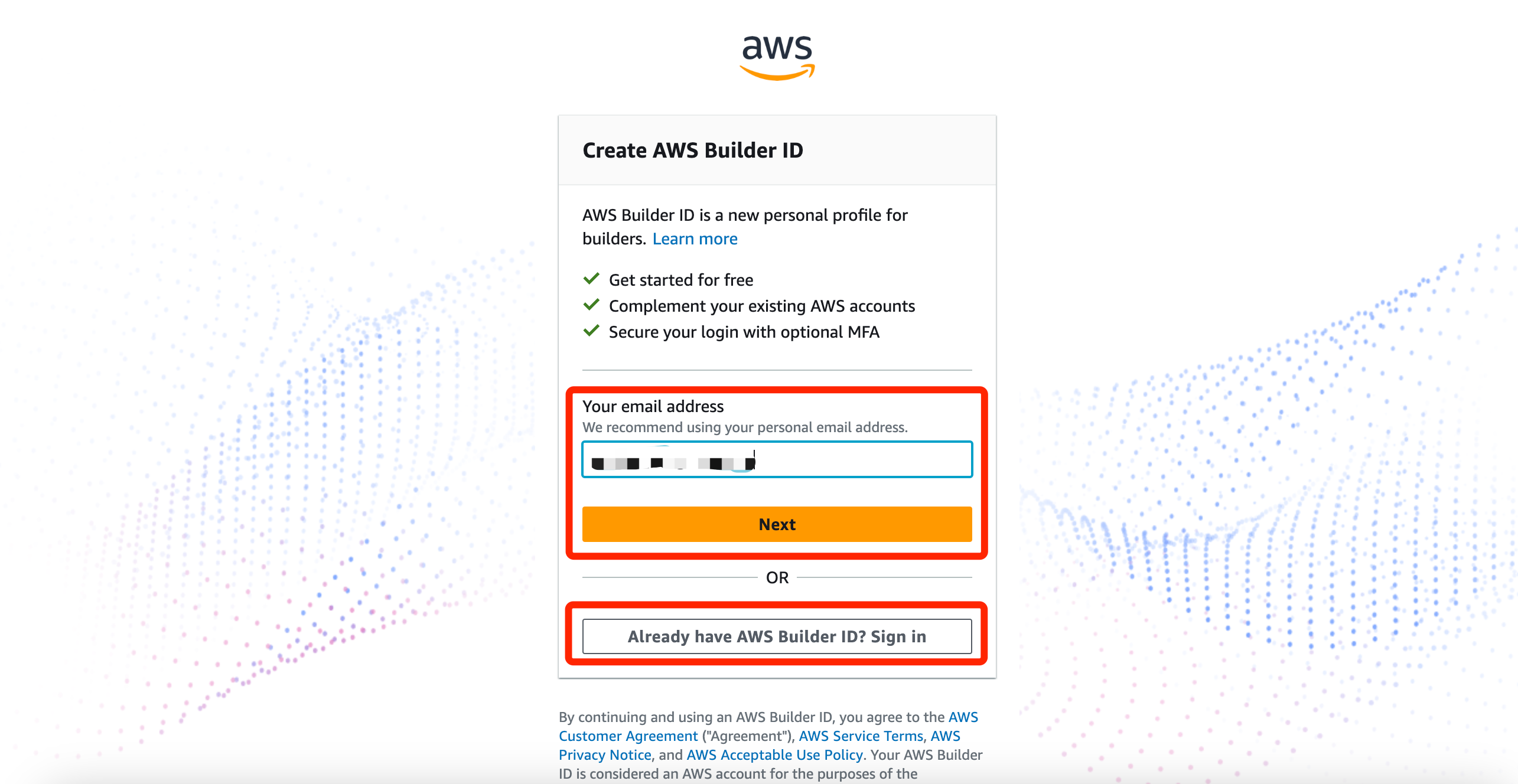
4.6 如之前已创建过AWS Builder ID,可选择“Already have AWS Builder ID?Sign in”并登陆;如之前未创建过AWS Builder ID,可输入新的邮箱进行创建,输入邮箱地址,点击“Next”。(本文以创建新AWS Builder ID进行后续操作说明)

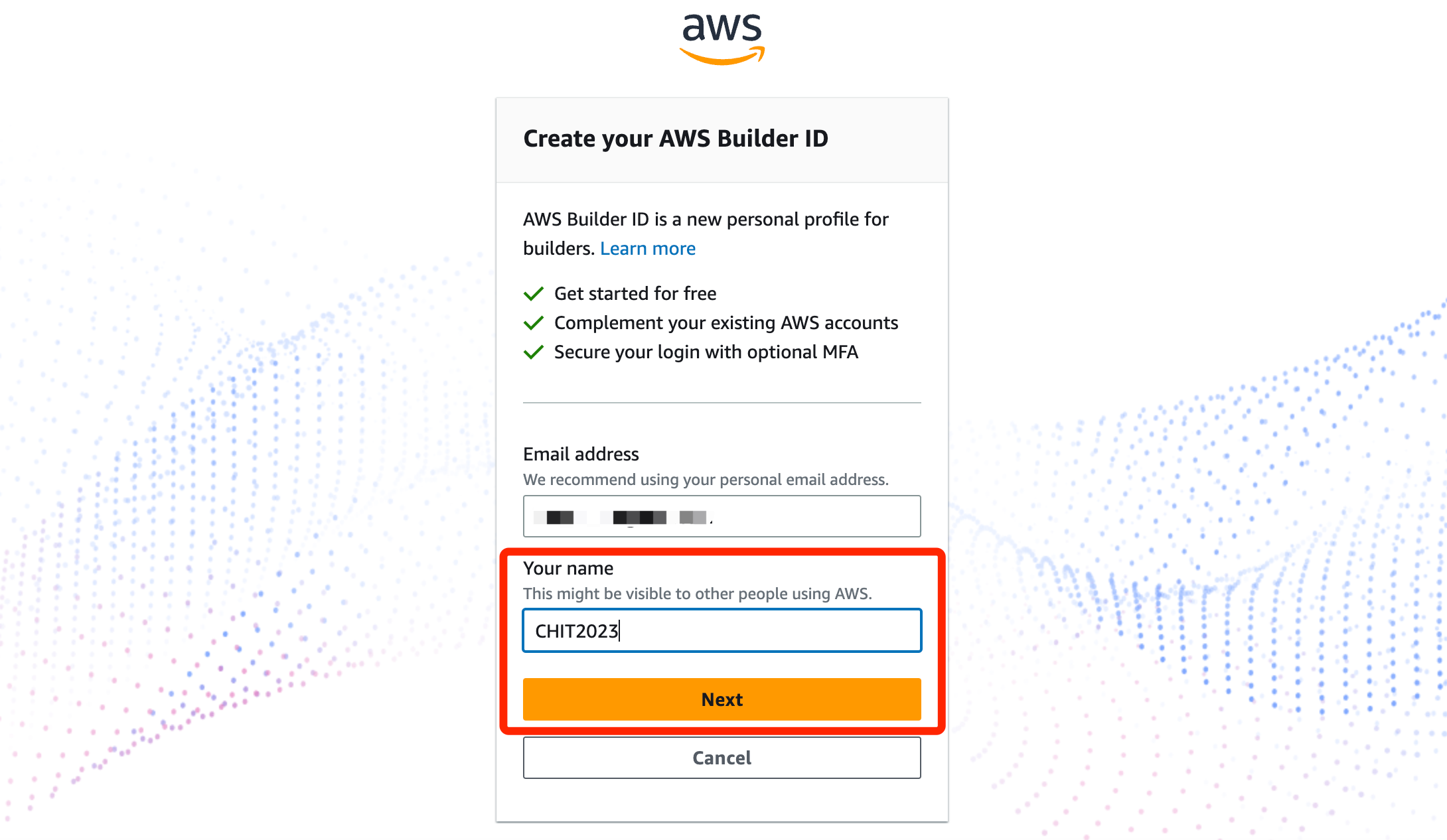
4.7 输⼊自定义名称,点击“Next”,CodeWhisperer会向邮箱中发送⼀个验证码。

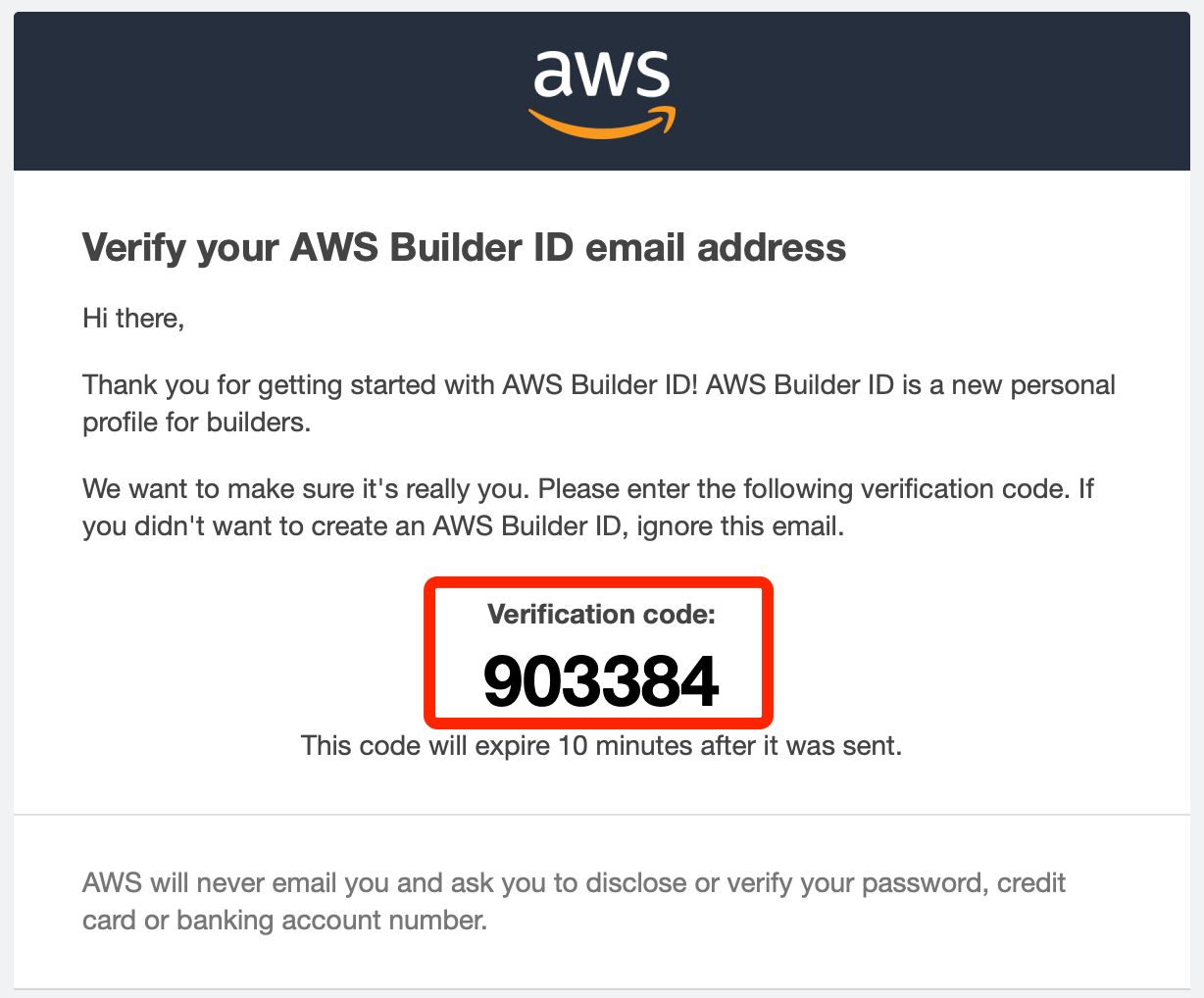
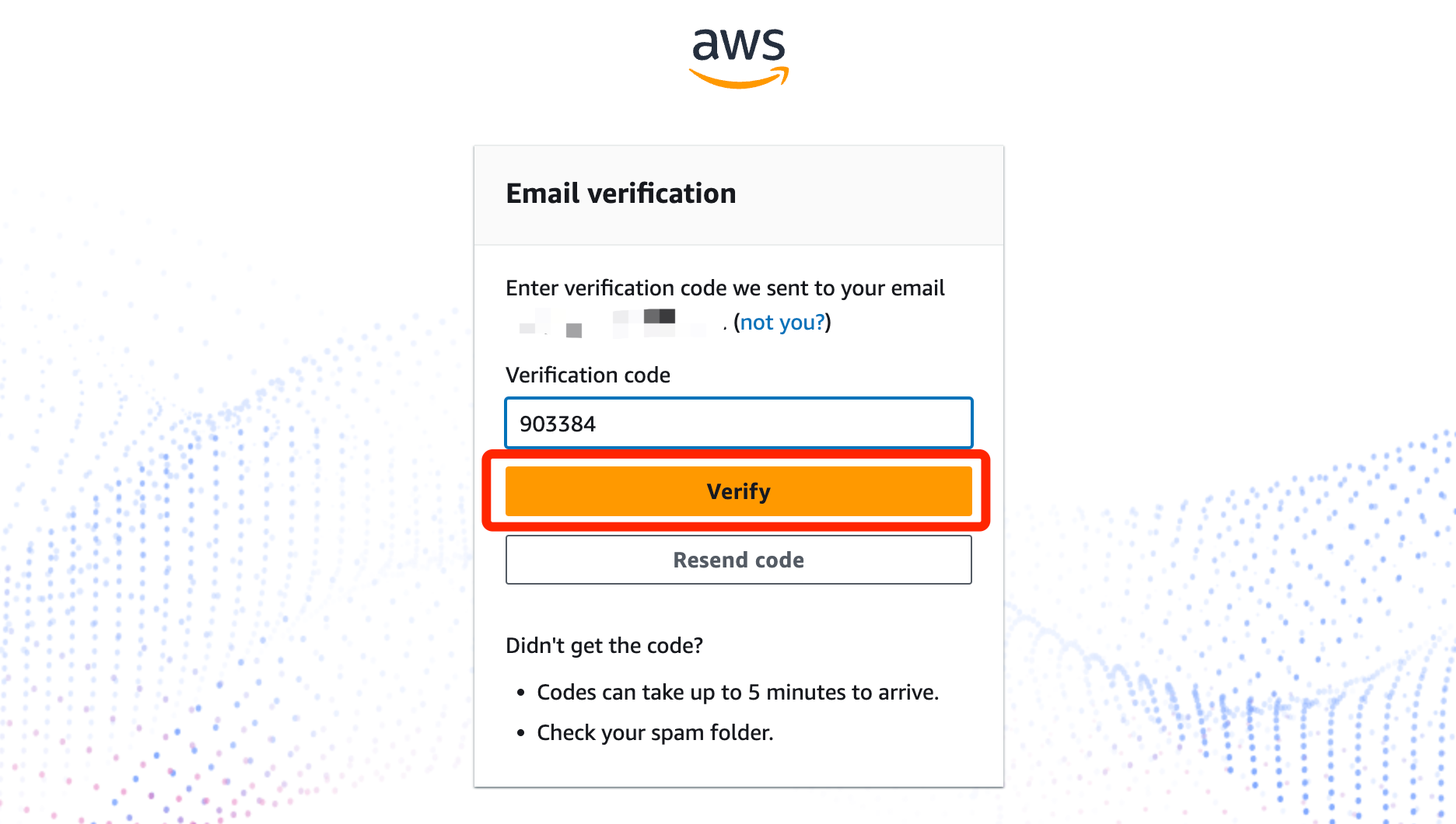
4.8 打开邮箱,可以看到验证码,复制验证码,粘贴到网页输入框,点击“Verify”按钮。


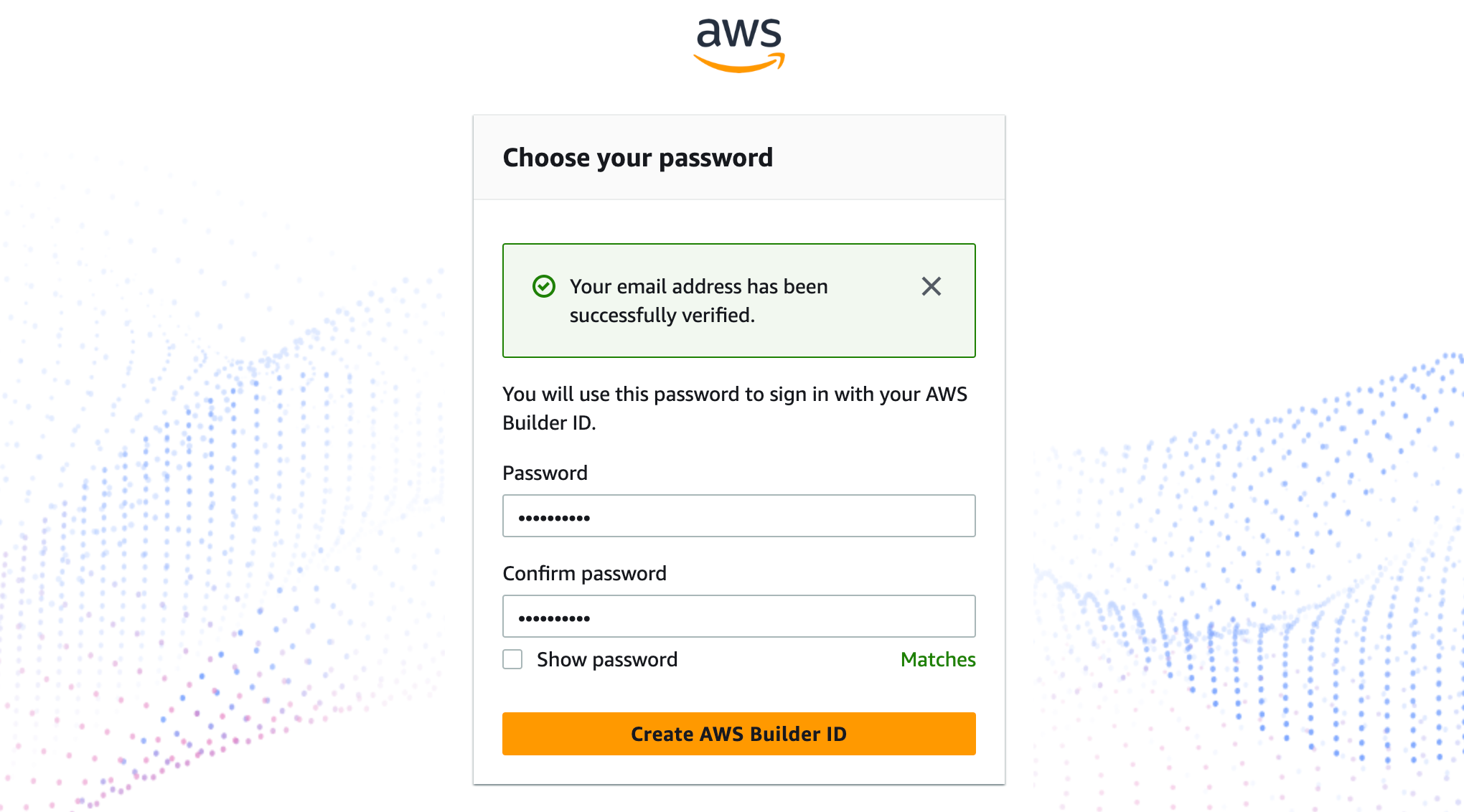
4.9 设置密码,点击“Create AWS Builder ID”。

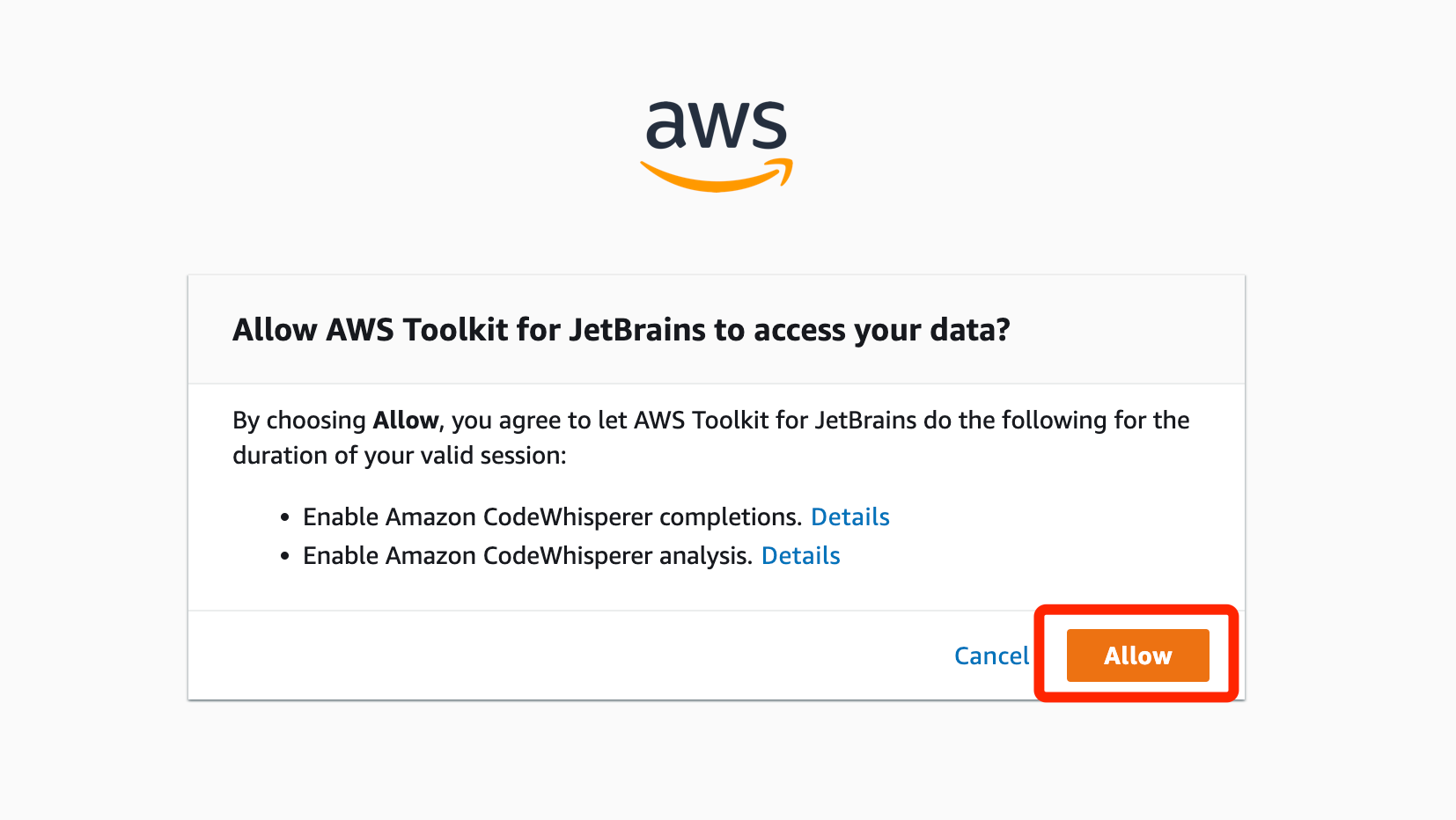
4.10 点击页面“Allow”。

4.11 出现如下提示后,即表示CodeWhisperer已激活并可在IDEA中使用。

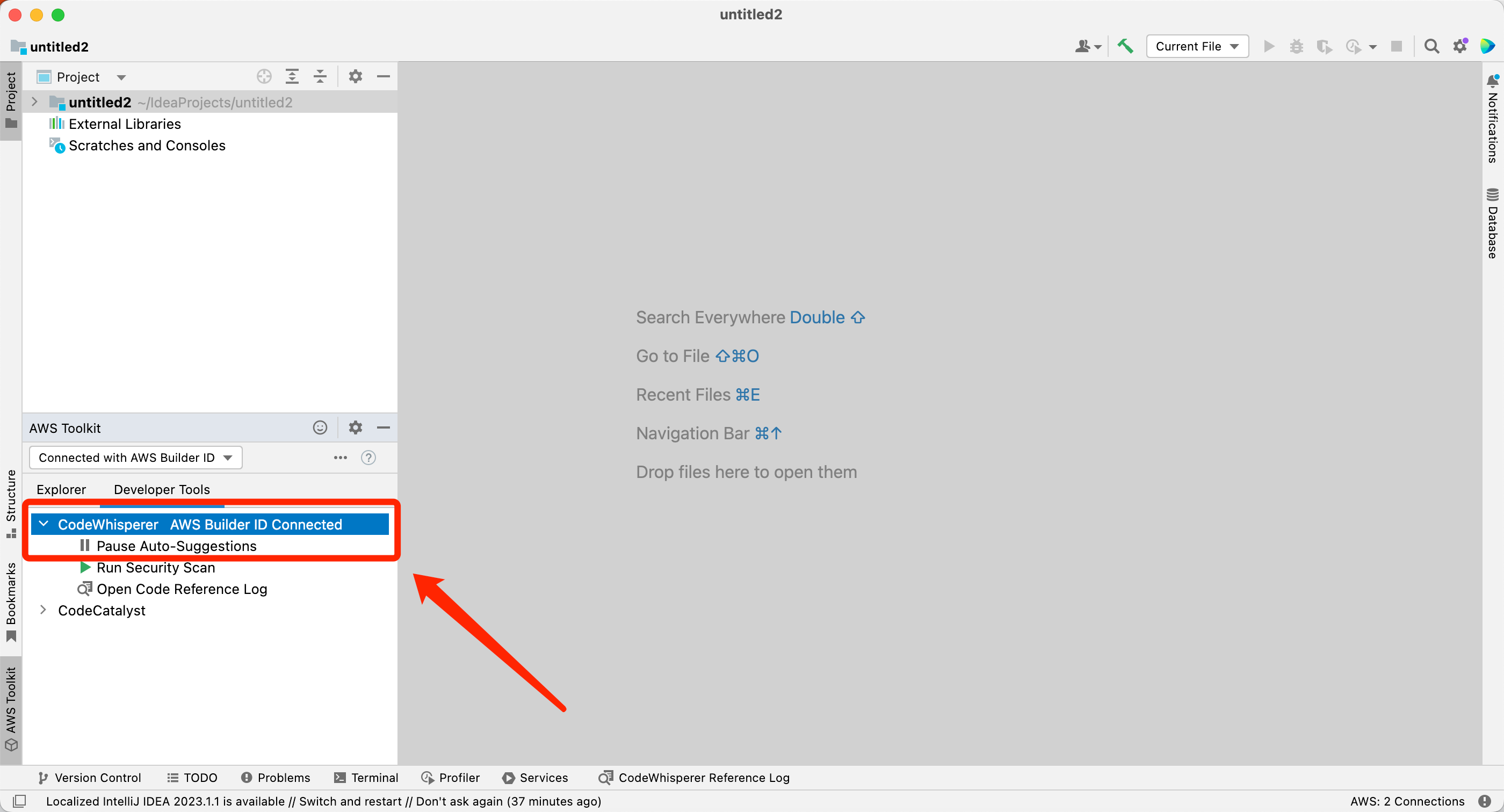
4.12 返回IDEA,在AWS Toolkit视图中的Developer Tools中可以打开或关闭代码⽣成功能。

使用CodeWhisperer生成代码
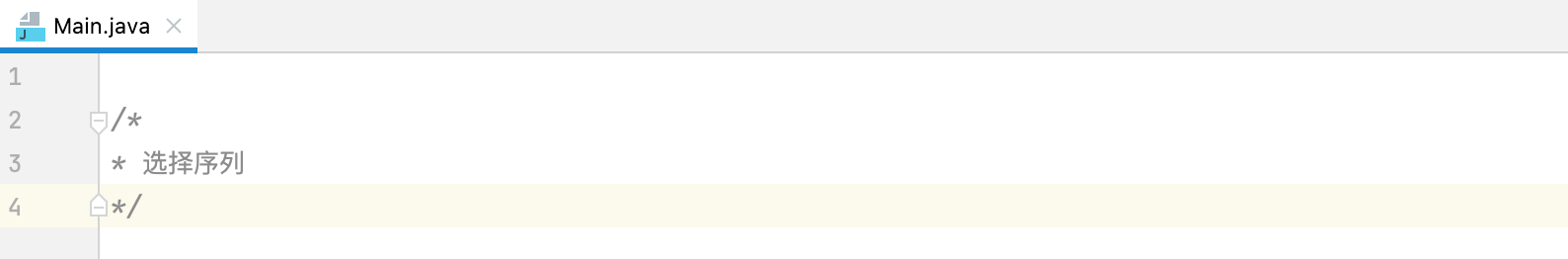
5.1 在IDE中编写代码或注释时,可以得到CodeWhisperer的实时建议。例如,编写选择序列的注释

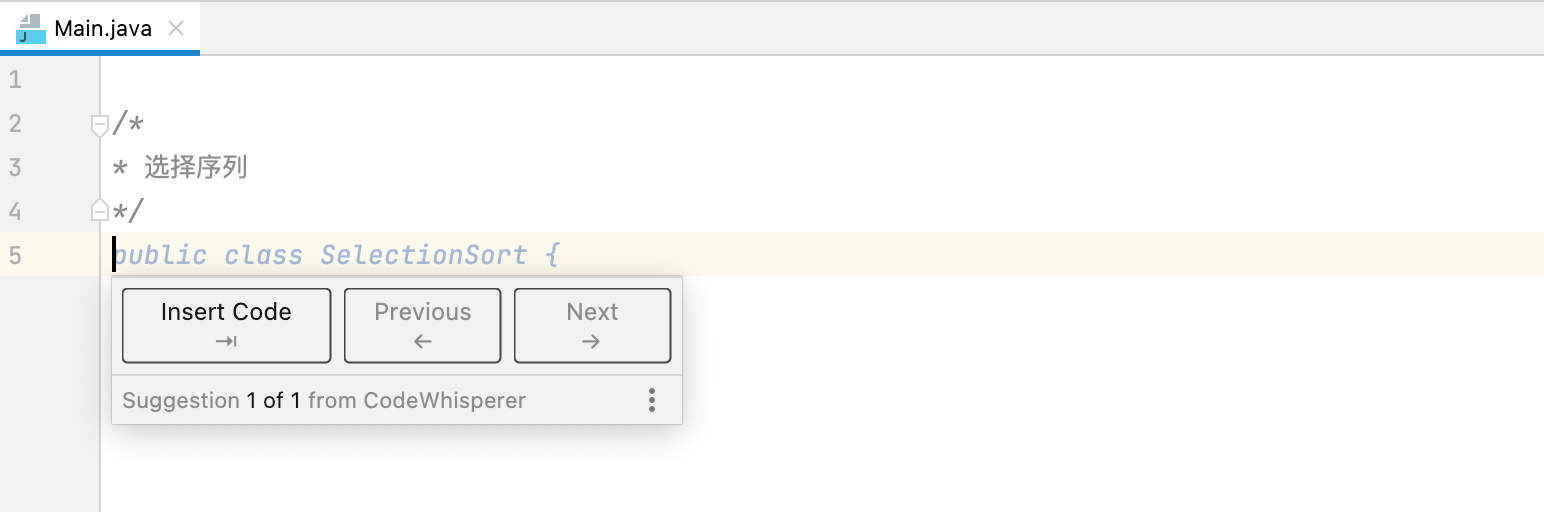
5.2 代码⽣成完毕,会出现如下界⾯。

5.3 可以点击“Previous”或“Next”切换不同的代码;点击“Insert Code”或TAB键确认代码。

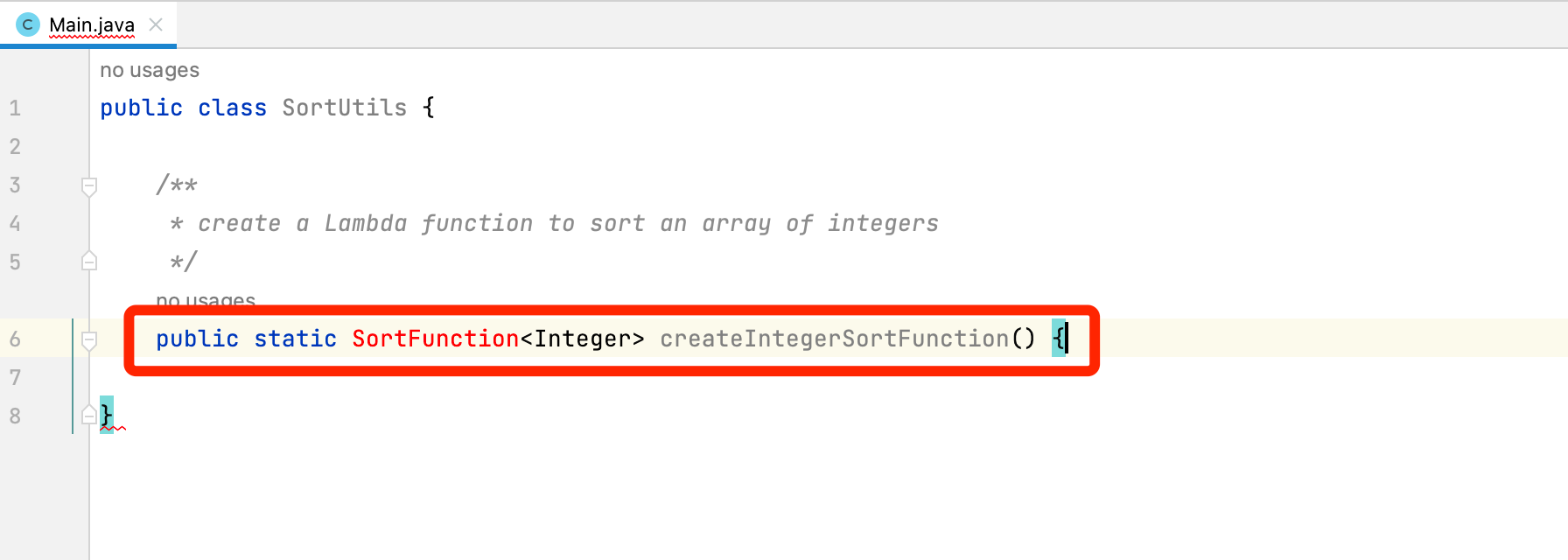
5.4 生成函数名以后,还可以生成函数体,如下图。

后记
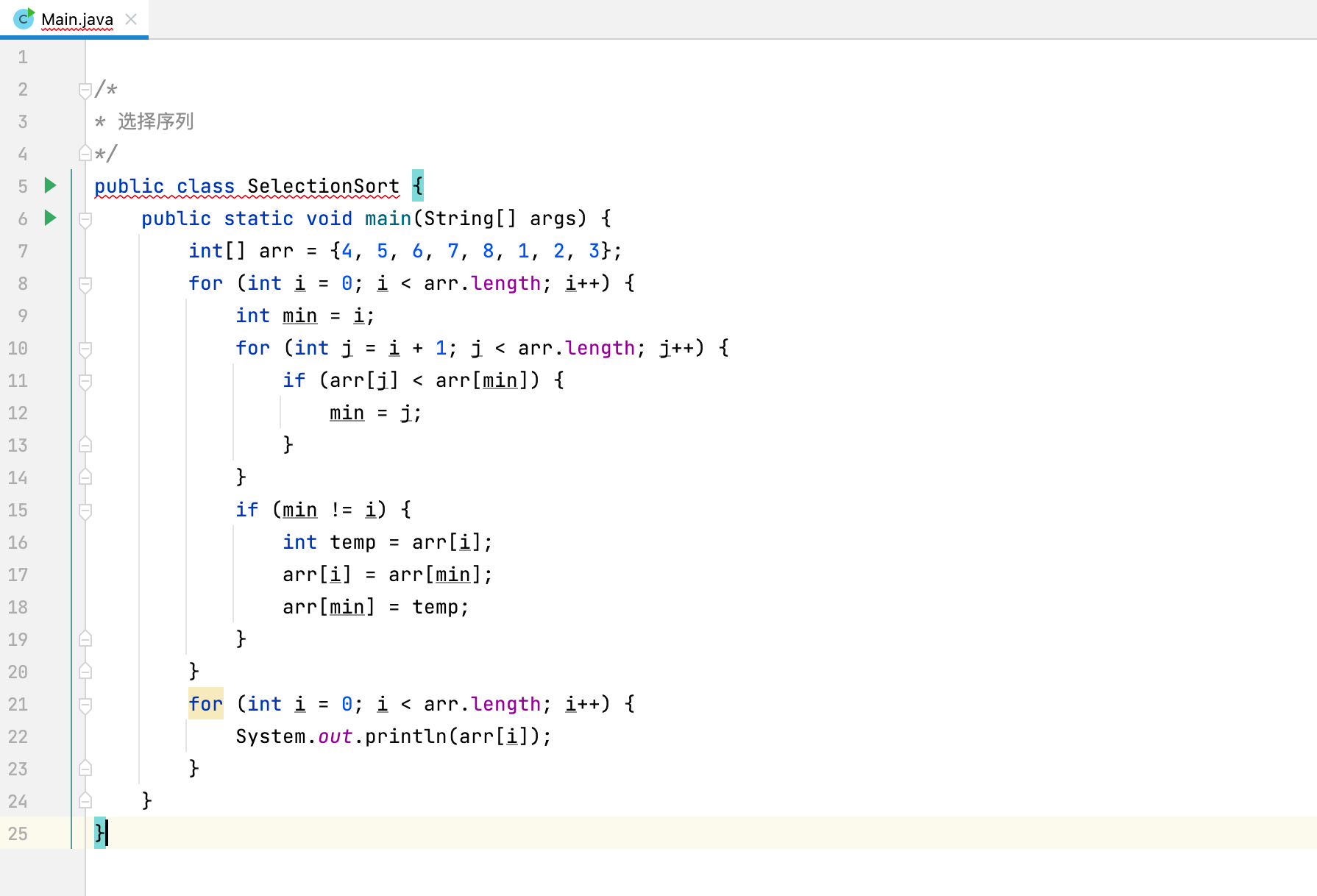
整体来看,CodeWhisperer能够帮助开发者承担繁重的同质化工作,帮助检查代码安全,注释写的越精确,⽣成的代码质量越好。当然,CodeWhisperer⽣成的代码并不总是正确或最优,需要视情况进⾏修改或优化。
亚马逊云科技地址:
https://mic.anruicloud.com/url/1042



![蓝奏云盘APP资源合集[2025-2-21]-](https://www.umsbox.com/wp-content/uploads/2022/07/91cecfb2ff083426.png)