文章最后更新时间:
前言
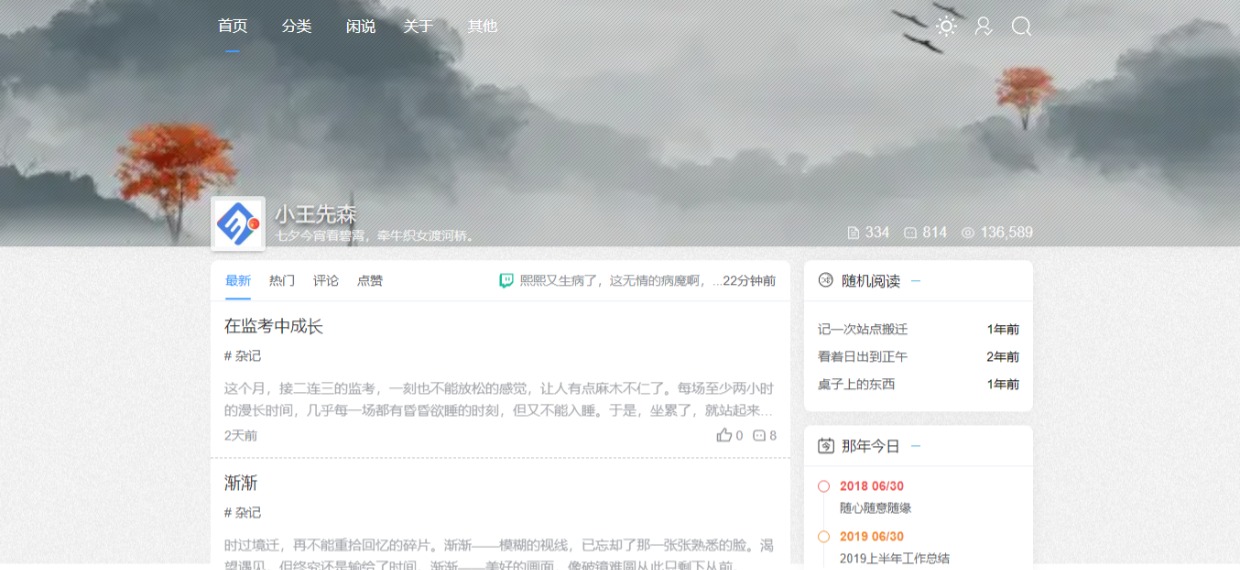
最新子比主题 zibll 图片横幅+文字广告位美化(适配手机端)备份使用!
效果图
![图片[1]-子比主题 zibll 图片横幅+文字广告位美化(适配手机端)](https://www.umsbox.com/wp-content/uploads/2024/02/20240229142938221-image-1024x562.png)
代码插入zibll/index.php合适的上方位置,一般在main后
2024.1.23更新:修正黑夜模式错误。
b2直接在首页模块里插入代码就行。
<style>
.s-after-header {
display: flex; /* 创建 flexbox 布局 */
justify-content: center; /* 水平居中子元素 */
flex-wrap: wrap;
}
.s-after-header span{
float:left;
width: calc(50% - 10px);
margin:5px auto;
}
@media screen and (max-width: 768px){
.s-after-header span {
width: 100%;
}
}
/*-----------------------------*/
.divflex{
display:flex;
flex-wrap: wrap;
}
.divflex ul{
width:50%;
}
.index-news.fl {float: left;width: 29%;height:300px}
.index-news.fr {float: right;width: 70%;height:300px}
.index-news .news-type{float: right;}
.index-news .news-type a{color:#ababab;display:inline-block;cursor:pointer;text-indent:0;font-size: 18px;padding: 0px 5px;height:27px;line-height: 8px;font-weight:500;border-bottom: 1px solid rgb(255 255 255 / 0%);}
.index-news .news-type a.hover{border-color: #007bf5;color: #007bf5;}
.index-news .title .mun{font-size:14px;color:#888;font-weight:400;line-height:30px;background-color:#fff;padding:0 15px;border-radius:5px;display:inline-block;float:right}
.index-news .title .mun b{font-weight:400}
.index-news .title .mun b.new{color:#ff5722}
.index-news .title .mun i{margin-right:5px}
.index-news .title font{padding:3px 20px;cursor:pointer;text-align:center;color: #007bf5;font-size:14px;border-radius:15px;border: 2px solid #007bf5;font-weight:400;position:relative;right: -8px;box-shadow: 0 5px 12px 0 rgb(34 84 244 / 20%);}
.index-news-list{height: 695px;background-color:#fff;border-radius:5px;padding: 10px 20px;box-sizing:border-box}
.index-news-list ul li{width: 100%;float:left;line-height: 30px;padding: 10px 15px;;border-radius:30px;margin-top:9px; position: relative; overflow: hidden; }
.index-news-list ul li .news{color:#007bf5;font-weight:400}
.index-news-list ul li.AD a {color: #ff5722;font-weight:400}
.index-news-list ul li.AD .tit {max-width: calc(80% - 10px);}
.index-news-list ul li i{display:block;width:30px;height:30px;border-radius:18px;border:2px solid #f1f1f1;overflow:hidden;padding:2px;box-sizing:border-box;float:left;line-height:normal;background:#fff}
.index-news-list ul li i img{width:100%;height:100%;border-radius:18px}
.index-news-list ul li .tit{float:left;display:block;max-width:calc(100% - 160px);text-overflow:ellipsis;white-space:nowrap;overflow:hidden;position:relative}
.index-news-list ul li font{float:left;padding:0 10px;font-size:12px;border-right:2px solid #f1f1f1;height:10px;line-height:10px;margin:10px 10px 0 0;}
.index-news-list ul li span{float:right;padding:4px 10px;border-radius:18px;font-size:12px;line-height:16px;height: 27px;margin-top:2px;border:2px solid #f1f1f1;}
.index-news-list ul li span a{width:100%;height:100%;float:unset;color:#666;}
.index-news-list ul li span:hover{background-color:#55abff;border:2px solid #55abff!important}
.index-news-list ul li.AD span:hover {background-color: #ff5722;border: 2px solid #ff5722!important;}
.index-news-list ul li span:hover a{color:#fff}
.index-news-list .title {position: relative;height: 40px;line-height: 35px;text-indent: 15px;font-size: 16px;border-bottom: 1px solid #f6f6f6;}
.index-new-list .page{text-align:center}
.index-new-list .page a{padding:unset;border:2px solid #007bf5;border-radius:21px;width: 60px;height:30px;display:inline-block;line-height:25px;color:#007bf5;margin: 0px 5px;transition: all .2s ease-in;}
.index-new-list .page a:hover{background:#e3f1ff}
.index-new-list .page .current{background:#007bf5;color:#fff}
.index-new-list .page .current:hover{background:#007bf5}
.index-main.layui-clear {width: 100%;max-width: 100%;margin: 0 auto;overflow: hidden;margin-bottom: 20px;}
.layui-hide{display: none!important}
.layui-anim{-webkit-animation-duration:.3s;animation-duration:.3s;-webkit-animation-fill-mode:both;animation-fill-mode:both}
.layui-anim-scaleSpring{-webkit-animation-name:layui-scale-spring;animation-name:layui-scale-spring}
@-webkit-keyframes layui-fadein{0%{opacity:0}100%{opacity:1}}
@keyframes layui-fadein{0%{opacity:0}100%{opacity:1}}
.layui-anim-fadein{-webkit-animation-name:layui-fadein;animation-name:layui-fadein}
@-webkit-keyframes layui-fadeout{0%{opacity:1}100%{opacity:0}}
@keyframes layui-fadeout{0%{opacity:1}100%{opacity:0}}
.index-news-tool{width:410px;overflow:hidden;background-color:#fff}
.index-news-tool .layui-carousel{height: 240px!important;;width: auto!important;margin-bottom: 10px;padding:10px;box-sizing:initial;background-color:#fff;border-radius: 8px;}
.index-news-tool .layui-carousel p{bottom:5px;height:30px;font-size:10px}
.index-news-tool .layui-carousel p,.index-news-tool .layui-carousel span{position:absolute;width:100%;color:#fff;text-indent:10px}
.index-news-tool .layui-carousel span{bottom:0;height:75pt;background:linear-gradient(to bottom,transparent 0,rgba(4,4,4,.6) 100%);font-weight:900;font-size:1pc;line-height:105px}
.index-news-tool-container{margin: 0 auto;padding: 20px 65px;background-color: #fff;border-radius: 8px;height: 425px;}
.index-news-tool-container .noad{border:2px solid #1b54bc;color:#1b54bc;display:block;height: 50px;line-height: 50px;text-align:center;margin:0 auto;float:none;font-size:1pc;transition: all .2s ease-in;border-radius:5px;}
.index-news-tool-container .noad:hover{background-color:#1b54bc;color:#fff}
.index-news-tool-container .mytg{border:2px solid #1b54bc;display:block;height: 50px;line-height: 50px;text-align:center;border-radius:5px;margin:0 auto;font-size:1pc;transition:all .5s ease-in;margin-top: 17px;background:#1b54bc;float:none;color:#fff;}
.index-news-tool-container .mytg:hover{background-color:#1b54bc}
.index-news-tool-container a:nth-child(3){margin-top:20px;}
.index-news-tool-container fieldset{display: -webkit-box;height:34px;border-top:1px solid #a9a9a9;margin: 30px auto 10px;float:none;border-left:0;border-right:0;border-bottom:0;}
.index-news-tool-container legend{width: 100pt;font-size:14px;line-height:34px;color:var(--key-color);text-align:center;border:0;}
.index-news-list ul li font.guanggao::before {content: '';border: 2px solid #aad7ec;position: absolute;width: 3.25em;height: 1.8em;border-radius: 8px;left: 20px;top: 14px;}
.index-news-list ul li font.guanggao {color: #9dcaf1;}
.layui-carousel-ind ul{background:0 0!important}
.layui-carousel-ind{top:-38px!important;text-align:right!important}
.layui-carousel-ind li{width:8px!important;height:8px!important}
.index-news-ad a{display:block;margin:10px}
@media (max-width:1360px){.index-main.layui-clear {display: none}}
/*-----夜间模式调整-----*/
.dark-theme .index-news-list, .dark-theme .index-news-tool .layui-carousel, .dark-theme .index-news-tool-container {background-color: var(--blur-bg);}
.dark-theme .index-news-tool-container .noad, .dark-theme .index-news .title font {border: 2px solid var(--focus-color); color: #ffffff;}
.dark-theme .index-news-tool-container .mytg, .dark-theme .index-news-tool-container .tequan div span:hover {background-color: var(--focus-color);border: 2px solid var(--focus-color);}
.dark-theme .index-news .news-type a.hover{color: #ff5c2c;}
.dark-theme .index-news .news-type a {border-bottom: 2px solid #ff5c2c;}
.dark-theme .index-news-list ul li{background-color: #37383a;}
.dark-theme .index-news-list ul li span a {color: var(--main-color);}
.dark-theme .index-news-list ul li font.guanggao {color: #868686;}
.dark-theme .index-news-list ul li font.guanggao::before {border: 2px solid #868686;}
.dark-theme .index-news-list ul li.AD span a {color: #ff5722;}
.dark-theme .index-new-list .page a:hover{background: var(--focus-color);border: 2px solid var(--focus-color);color: var(--main-color);}
.dark-theme .index-news-list ul li.AD span:hover{background-color: #ff5c2c; border: 2px solid #ff5c2c;}
.dark-theme .index-news-list ul li.AD a:hover{color: var(--main-color);}
.dark-theme .index-news-list ul li span:hover a {color: var(--main-color);}
.dark-theme .index-news-list ul li span {border: 2px solid #616161;}
.dark-theme .index-news-list ul li font {border-right: 2px solid #4e4c4c;}
/*---三端调整---*/
@media (max-width:1430px){.index-main.layui-clear {margin-bottom: 10px;}}
@media screen and (min-width:1024px) and (max-width:1025px){
.index-main.layui-clear {display:block;margin-top: -10px;}
.index-news.fl{width: 29%;}
.index-news.fr{width: 70%;}
.index-news.fr, .index-news.fl{margin-bottom:0;}
.index-news-list ul li{width: 50%;line-height: 20px;padding: 5px 15px 6px;}
.index-news-list{height:auto;}
.index-news-tool .layui-carousel{height: auto!important;}
.index-news-list ul li{background-color:#f0f0f000;}
.index-news-list ul li:nth-child(2n){float:left}
.index-news-tool-container{padding:15px;margin-bottom: 10px;}
.index-news-list ul li span{display:none}
.index-news-list ul li.AD .tit {max-width: calc(100% - 95px);}
.index-news-list ul li.AD {padding: 10px 15px 11px;}
.index-news-list ul li .tit {max-width: calc(100% - 95px);}
.index-news-list ul li font {margin: 2px 10px 0 0;}
.index-news-list ul li font.guanggao::before{top: 10px;}
.index-news-list ul li{display: flex;align-content: center;align-items: center}
.page.layui-clear {padding: 12px;}
.index-main.layui-clear {margin-bottom: -20px;}
}
@media (max-width:768px){
.index-news.fr{
height:100%;
}
.index-news.fl{
display:none;
}
.divflex ul{
width:100%;
}
.index-news-list .title{display:none}
.index-main.layui-clear {display:block;margin-top: -10px;margin-bottom: -5px;}
.index-news.fl, .index-news.fr, .index-news-list ul li{width: 100%;margin-bottom: 0;}
.index-news.fl{margin: 0 0 10px 0;}
.index-news-list{height:auto;margin-bottom:20px;padding: 10px 0;}
.index-news-tool .layui-carousel{margin-bottom:0;height: auto!important;}
.index-news-tool-container{display:none}
.index-news-list ul li{background-color:#f0f0f000;padding: 3px 15px;}
.index-news-list ul li:nth-child(2n){float:left}
.index-news-list ul li font.guanggao::before {top: 7px;}
.index-new-list .page a{margin-top:5px}
.dark-theme .index-news-list ul li {background-color: #f0f0f000;}
}
</style>
<div class="s-after-header zib-widget">
<span><a href="#" target=_blank>
<img src="/pic/9.png" /></a>
</span><span><a href="#" target=_blank>
<img src="/pic/9.png" /></a>
</span>
</div>
<div class="index-main layui-clear">
<div class="index-news fl">
<div class="index-news-tool left">
<div class="index-news-tool-container">
<a href="https://www.goldwho.com/forum/31.html" class="noad" target="_blank">求资源</a>
<a href="#" class="mytg">加入QQ群</a>
<a href="/ad" class="noad" target="_blank">商务合作</a>
<fieldset>
<legend>优盟盒子</legend></fieldset>
</div>
</div>
</div>
<div class="index-news fr">
<div class="index-new-list">
<div class="index-news-list">
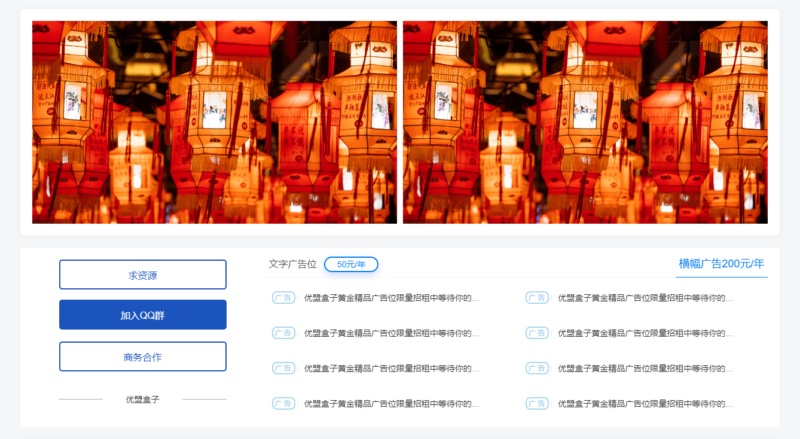
<div class="title">文字广告位
<font>50元/年</font>
<div class="news-type">
<a class="hover">横幅广告200元/年</a></div>
</div>
<div class="divflex">
<ul class="layui-clear layui-anim layui-anim-fadein new-list">
<li class="AD">
<font class="guanggao ys">广 告</font>
<a href="#" target="_blank" style="color:var(--key-color)" class="tit">优盟盒子黄金精品广告位限量招租中等待你的到来中</a></li>
<li class="AD">
<font class="guanggao ys">广 告</font>
<a href="#" target="_blank" style="color:var(--key-color)" class="tit">优盟盒子黄金精品广告位限量招租中等待你的到来中</a></li>
<li class="AD">
<font class="guanggao ys">广 告</font>
<a href="#" target="_blank" style="color:var(--key-color)" class="tit">优盟盒子黄金精品广告位限量招租中等待你的到来中</a></li>
<li class="AD">
<font class="guanggao ys">广 告</font>
<a href="#" target="_blank" style="color:var(--key-color)" class="tit">优盟盒子黄金精品广告位限量招租中等待你的到来中</a></li>
</ul>
<ul class="layui-clear layui-anim layui-anim-fadein new-list">
<li class="AD">
<font class="guanggao">广 告</font>
<a href="#" target="_blank" style="color:var(--key-color)" class="tit">优盟盒子黄金精品广告位限量招租中等待你的到来中</a></li>
<li class="AD">
<font class="guanggao">广 告</font>
<a href="#" target="_blank" style="color:var(--key-color)" class="tit">优盟盒子黄金精品广告位限量招租中等待你的到来中</a></li>
<li class="AD">
<font class="guanggao">广 告</font>
<a href="#" target="_blank" style="color:var(--key-color)" class="tit">优盟盒子黄金精品广告位限量招租中等待你的到来中</a></li>
<li class="AD">
<font class="guanggao">广 告</font>
<a href="#" target="_blank" style="color:var(--key-color)" class="tit">优盟盒子黄金精品广告位限量招租中等待你的到来中</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>© 版权声明
THE END



![蓝奏云盘APP资源合集[2025-2-21]-](https://www.umsbox.com/wp-content/uploads/2022/07/91cecfb2ff083426.png)