文章最后更新时间:
- 先下载我提供的文件
- 将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的
- 添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置
- 我是添加在首页顶部全宽度
- 修改代码中的链接以及文字改为自己的就好
- 将我提供的三个 css 和 js 文件上传到你自己服务器目录下面,然后再下面代码填写对应路径
代码如下:
<!--1、将下面的代码添加在网站页脚底部或者在wp后台添加小工具,效果展示是一样的我是添加在小工具的
2、添加路径:在后台—》外观—》小工具—》自定义HTML—》 选择你需要放的位置
3、我是添加在首页顶部全宽度
4、修改代码中的链接以及文字改为自己的就好
5、将下面的三个css和js文件上传到你自己服务器,然后再下面代码填写对应路径-->
<!--首页四个导航模块样式文件-->
<meta charset="UTF-8">
<link rel="stylesheet" href="文件目录/dhmk.css">
<link rel="stylesheet" href="文件目录/iconfontdhmk.css">
<script type="text/javascript" src="文件目录/iconfontdhmk.js"></script>
<!--首页四个导航模块-->
<div class="ads-box">
<div class="home-first">
<div class="container hide_sm">
<div class="row ron">
<!--导航模块1-->
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-software">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-huiyuan"></use>
</svg>
<a href="/user/" target="_blank" rel="noopener">会员中心</a><span>专属贴心服务</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><a href="/user/" target="_blank" rel="noopener">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-dingyue"></use>
</svg><span>升级会员</span></a></li>
<li><a href="/message/news" target="_blank" rel="noopener">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-xiaoxi"></use>
</svg><span>消息订单</span></a></li>
<li><a href="user/auth/" target="_blank" rel="noopener">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-zhinan"></use>
</svg><span>身份认证</span></a></li>
<li><a href="/newposts/" target="_blank" rel="noopener">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-tougaofabu"></use>
</svg><span>资源投稿</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<!--导航模块2-->
<div class="col-1-4">
<div class="hf-widget hf-widget-2">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-tishi"></use>
</svg>
<a href="/" target="_blank" rel="noopener">广告服务</a><span>精品免费广告位</span> </h3>
<div class="hf-widget-content">
<div class="no-scroll hf-tags">
<a class="style_orange" href="/" target="_blank" rel="noopener"><span>广告位1</span></a>
<a class="" href="/" target="_blank" rel="noopener"><span>广告位2</span></a>
<a class="" href="/" target="_blank" rel="noopener"><span>广告位3</span></a>
<a class="" href="/" target="_blank" rel="noopener"><span>广告位4</span></a>
<a class="" href="/" target="_blank" rel="noopener"><span>广告位5</span></a>
<a class="" href="/" target="_blank" rel="noopener"><span>广告位6</span></a>
<a class="" href="/" target="_blank" rel="noopener"><span>广告位7</span></a>
<a class="" href="/" target="_blank" rel="noopener"><span>广告位8</span></a>
</div>
</div>
</div>
</div>
<!--导航模块3-->
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-hot-cats">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-kuaijiedaohang-ceping"></use>
</svg>
<a href="https://www.umsbox.com/" target="_blank" rel="noopener">快捷导航</a><span>精品网站资源教程</span> </h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><a href="https://www.umsbox.com/uncategorized" target="_blank" rel="noopener">
<i class="hhicon iconfont icon-moban"></i><span>源码教程</span></a></li>
<li><a href="https://www.umsbox.com/rjyy" target="_blank" rel="noopener">
<i class="hhicon iconfont icon-yuanma"></i><span>软件应用</span></a></li>
<li><a href="https://www.umsbox.com/zixue" target="_blank" rel="noopener">
<i class="hhicon iconfont icon-jiaocheng"></i><span>自学笔记</span></a></li>
<li><a href="https://www.umsbox.com/%e5%8f%8b%e6%83%85%e9%93%be%e6%8e%a5" target="_blank" rel="noopener">
<i class="hhicon iconfont icon-moban"></i><span>友情链接</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<!--导航模块4-->
<div class="col-1-4">
<div class="hf-widget hf-widget-4">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-dongtai"></use>
</svg>
<a href="https://www.umsbox.com/1032.html" target="_blank" rel="noopener">网站积分</a><span>如何获取网站积分?</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><h3><a href="https://www.umsbox.com/%e6%af%8f%e6%97%a5%e6%97%a9%e8%af%bb60%e7%a7%92" target="_blank" rel="noopener"> <i class="icon-time"></i> <span>每日新闻早报60s</span><em>立即阅读</em></a></h3></li>
<li><h3><a href="/user/" target="_blank" rel="noopener"> <i class="icon-time"></i> <span>签到领积分,资源免费下!</span><em>会员中心</em></a></h3></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--首页四个导航模块结束-->
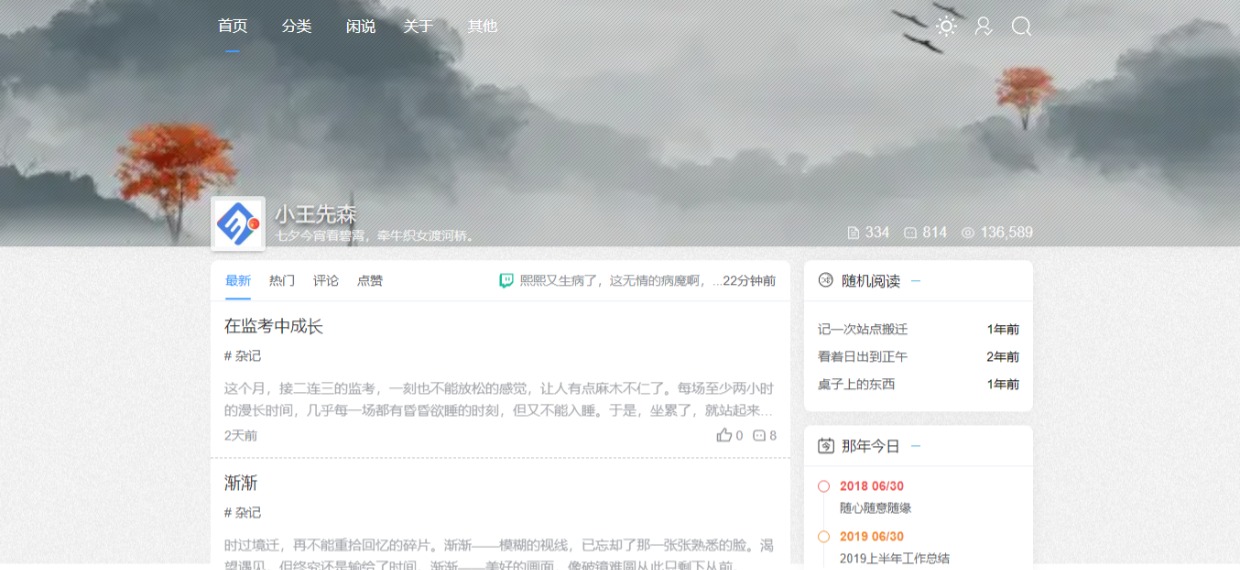
预览图
![图片[1]-在首页添加一个多功能导航小工具](https://www.umsbox.com/wp-content/uploads/2022/08/d2b5ca33bd170105-1024x175.png)
© 版权声明
THE END



![蓝奏云盘APP资源合集[2025-2-21]-](https://www.umsbox.com/wp-content/uploads/2022/07/91cecfb2ff083426.png)