文章最后更新时间:
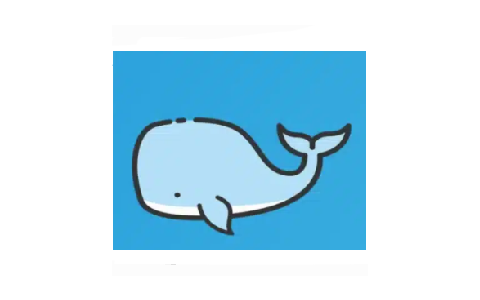
效果
![图片[1]-WordPress主题添加侧边栏“旗下网站”小工具-](http://www.umsbox.com/wp-content/uploads/2022/07/image-1.png)
教程
把代码复制粘贴到WordPress后台–>外观–>小工具–>html–>放到自己的侧边栏位置
<div class="textwidget"><div class="attentionus"><span class="zhan-widget-link zhan-link-z1"> <span class="zhan-widget-link-count">个人介绍主页</span> <a href="http://umsbox.com/" target="_blank" rel="noopener"><span class="zhan-widget-link-title">优盟盒子</span> </a></span><br />
<span class="zhan-widget-link zhan-link-z2"> <span class="zhan-widget-link-count">在线视频解析</span> <a href="http://umsbox.com/" target="_blank" rel="noopener"><span class="zhan-widget-link-title">视频解析</span> </a></span><br />
<span class="zhan-widget-link zhan-link-z3"> <span class="zhan-widget-link-count">时间流逝,记录我的网站</span> <a href="http://umsbox.com/" target="_blank" rel="noopener"><span class="zhan-widget-link-title">时光轴啊</span> </a></span><br />
<span class="zhan-widget-link zhan-link-z4"> <span class="zhan-widget-link-count">新冠疫情,保护抓紧</span> <a href="http://umsbox.com/" target="_blank" rel="noopener"><span class="zhan-widget-link-title">网页制作</span> </a></span><br />
<span class="zhan-widget-link zhan-link-z5"> <span class="zhan-widget-link-count">博客文档归类</span> <a href="http://umsbox.com/" target="_blank" rel="noopener"><span class="zhan-widget-link-title">文档归类</span> </a></span></div>
<style type="text/css">
.zhan-widget-link{position:relative;margin-bottom:-10px !important;position:relative;display:block;font-size:13px;background:#fff;color:#525252;line-height:40px;margin-left:-10px;padding:0 14px;border:1px solid #DDD;border-radius:2px;width:auto}span.zhan-widget-link.zhan-link-z1 {margin-top: -10px;}.zhan-widget-link-count i{margin-right:9px;font-size:17px;vertical-align:middle}.zhan-widget-link-title{position:absolute;top:-1px;right:-14px !important;bottom:-1px;width:100px;text-align:center;background:rgba(255,255,255,.08);transition:width .3s;border-radius:0 3px 3px 0}.zhan-widget-link:hover .zhan-widget-link-title{width:116px}.zhan-widget-link a{position:absolute;top:0;left:0;right:0;bottom:0}.zhan-link-z1{border-color:rgba(236,61,81,.39)}.zhan-link-z1 i{color:#FFF;margin-right:3px}.zhan-link-z1 .zhan-widget-link-title{background-color:#ec3d51;color:#fff}.zhan-link-z2{border-color:rgba(18,170,232,.39)}.zhan-link-z2 i{color:#FFF;margin-right:3px}.zhan-link-z2 .zhan-widget-link-title{background-color:#12aae8;color:#fff}.zhan-link-z3{border-color:rgba(221,7,208,.39)}.zhan-link-z3 i{color:#FFF;margin-right:3px}.zhan-link-z3 .zhan-widget-link-title{background-color:#dd07d0;color:#fff}.zhan-link-z4{border-color:rgba(249,82,16,.39)}.zhan-link-z4 i{color:#FFF;margin-right:3px}.zhan-link-z4 .zhan-widget-link-title{background-color:#f95210;color:#fff}.zhan-link-z5{border-color:rgba(25,152,114,.39)}.zhan-link-z5 i{color:#FFF;margin-right:3px}.zhan-link-z5 .zhan-widget-link-title{background-color:#199872;color:#fff}</style>
</div>© 版权声明
THE END



![蓝奏云盘APP资源合集[2025-2-21]-](https://www.umsbox.com/wp-content/uploads/2022/07/91cecfb2ff083426.png)