文章最后更新时间:
3月11日更新
![图片[1]-WordPress文章列表右上角添加文章置顶+新文章发布+更新文章ICON图标](https://www.umsbox.com/wp-content/uploads/2024/03/20240312074523847-image.png)
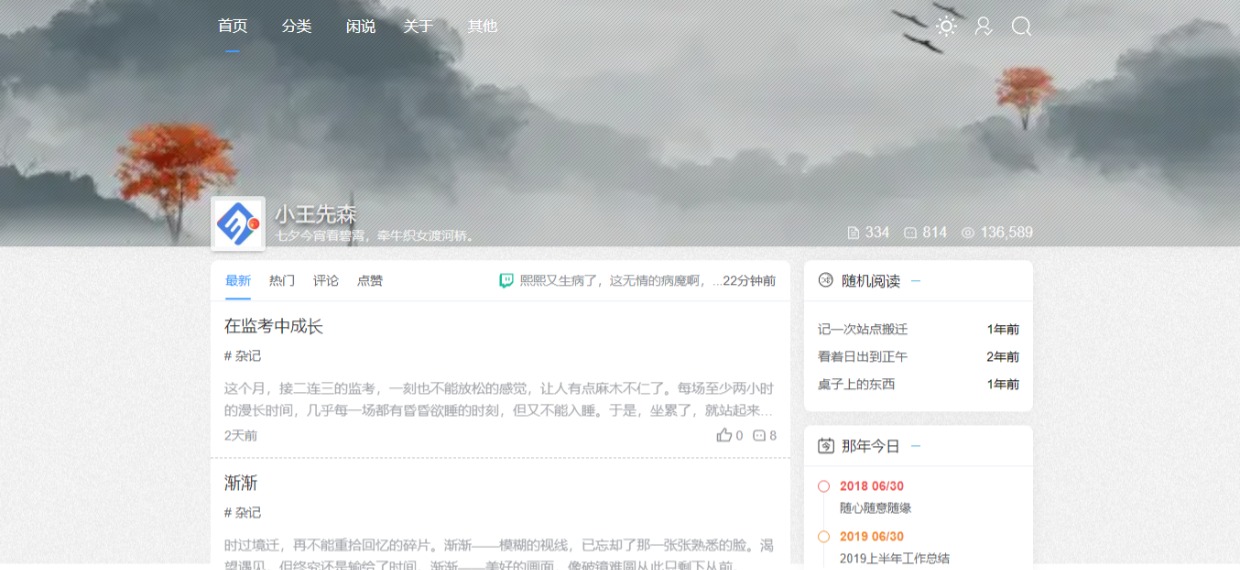
3月12日更新
![图片[2]-WordPress文章列表右上角添加文章置顶+新文章发布+更新文章ICON图标](https://www.umsbox.com/wp-content/uploads/2024/03/20240312084019237-image.png)
这个图片好处手机版可以不挡住字体!比较好的!
(特别鸣谢:【似水流年】站长 “三途河⫍” 鼎力相助!)
PHP代码
在子比主题目录下“func.php”(子比主题推荐放这里)或者“functions.php”,在合适位置放下面PHP代码。
演示版本二
/**
* 新文章发布New小图标
*/
function tianyishangke_post_newicon($post){
//date_default_timezone_set('PRC');
$wiui_date = date("Y-m-d H:i:s");
$wiui_post_date = get_the_time('Y-m-d H:i:s', $post);
$wiui_diff = (strtotime($wiui_date)-strtotime($wiui_post_date))/3600;
if($wiui_diff<24){
$wiui_new_icon = '<div class="tianyishangke-new-icon"><img src="https://www.umsbox.com/wp-content/uploads/2024/03/20240312081415386-1694074765-0dc654853e231801.webp" draggable="false" alt="最新文章" /></div>';
}else if (is_sticky()){
$wiui_new_icon = '<div class="tianyishangke-new-icon"><img src="https://www.umsbox.com/wp-content/uploads/2024/03/20240312081411383-1694074752-ba82090331231754.webp" draggable="false" alt="置顶文章" /></div>';
}else{
$wiui_new_icon = '';
}
//开始输出
return $wiui_new_icon;
}演示版本一
/**
* 新文章发布New小图标
*/
function is_post_new($post_date, $modified_date) {
date_default_timezone_set('Asia/Shanghai');
$current_date = date("Y-m-d H:i:s");
$diff1 = (strtotime($current_date) - strtotime($post_date)) / 3600;
$diff2 = (strtotime($current_date) - strtotime($modified_date)) / 3600;
if ($diff1 < 24 || $diff2 < 24) {
return true;
}
return false;
}
function generate_icon_html($post_date, $modified_date) {
if (is_post_new($post_date, $modified_date)) {
return '<span class="new-icon">NEW</span>';
} else {
return '<span class="update-icon">UPDATE</span>';
}
}在子比主题目录下“/inc/functions/zib-posts-list.php”(子比主题下面)找到这个 //获取文章列表的标题 下面替换成下面代码。
演示版本二
![图片[3]-WordPress文章列表右上角添加文章置顶+新文章发布+更新文章ICON图标](https://www.umsbox.com/wp-content/uploads/2024/03/20240312084313174-1693676062-9f6a5388e3da3d58817f9768bf87cca9.webp)
$html .= tianyishangke_post_newicon($post);//新文章+置顶文章icon图标函数网站根目录wp-config.php第一行加上date_default_timezone_set(‘PRC’);把原来post-list文件代码里这一行屏蔽掉,完成。
注意时间格式:否则也会出现错误
![图片[4]-WordPress文章列表右上角添加文章置顶+新文章发布+更新文章ICON图标](https://www.umsbox.com/wp-content/uploads/2023/04/4f3ff39eb0120733.jpg)
演示版本一
//获取文章列表的标题
function zib_get_posts_list_title($class = 'item-heading')
{
global $post;
$get_permalink = get_permalink($post);
$_post_target_blank = _post_target_blank();
$title = get_the_title($post) . get_the_subtitle(true, 'focus-color');
date_default_timezone_set('UTC');
$t1 = get_the_time('Y-m-d H:i:s', $post);
$t2 = wp_date('Y-m-d H:i:s');
$t3 = get_the_modified_time('Y-m-d H:i:s', $post);
$diff1 = (strtotime($t2) - strtotime($t1)) / 3600;
$diff2 = (strtotime($t2) - strtotime($t3)) / 3600;
$icon_html = '';
if ($diff1 < 24) {
$icon_html = '<span class="new-icon">NEW</span>';
} else if ($diff2 < 24) {
$icon_html = '<span class="update-icon">UPDATE</span>';
}
$html = '<h2 class="' . $class . '">' . $icon_html . '<a' . $_post_target_blank . ' href="' . $get_permalink . '">' . $title . '</a></h2>';
return $html;
}替换完成以后加CSS代码
演示版本二 CSS代码
/*优盟盒子网·新文章发布图标样式*/
.posts-item{position: relative !important;}
.tianyishangke-new-icon{position: absolute;height: 35px;right: 0;top: 0;}
.tianyishangke-new-icon img{-webkit-user-drag: none;}演示版本一 CSS代码
/** NEW 图标文字版样式 **/
.tab-content {
position: relative;
}
.tab-content .new-icon,
.tab-content .update-icon {
position: absolute;
right: 10px; /* 修改右边距为10px */
display: inline-block;
font-size: 12px; /* 自适应宽度 */
height: auto; /* 自适应高度 */
line-height: normal; /* 恢复默认行高 */
text-align: center;
background-color: #F56C6C; /* 使用指定的背景颜色 */
color: #fff;
font-weight: bold;
padding: 1px 2px; /* 调整内边距 */
border-radius: 4px;
}OK完成!感谢逝水流年大佬!大家看下效果吧!
![图片[5]-WordPress文章列表右上角添加文章置顶+新文章发布+更新文章ICON图标](https://www.umsbox.com/wp-content/uploads/2023/04/d2b5ca33bd164430-1024x617.png)
上面《img》标签icon图标链接自己修改
图标素材
![图片[6]-WordPress文章列表右上角添加文章置顶+新文章发布+更新文章ICON图标](https://www.umsbox.com/wp-content/uploads/2022/10/2f8ef59a1e102435.png)
![图片[7]-WordPress文章列表右上角添加文章置顶+新文章发布+更新文章ICON图标](https://www.umsbox.com/wp-content/uploads/2022/10/c6eaecb661102435.png)
![图片[8]-WordPress文章列表右上角添加文章置顶+新文章发布+更新文章ICON图标](https://www.umsbox.com/wp-content/uploads/2022/10/1031ce9352102435.png)
![图片[9]-WordPress文章列表右上角添加文章置顶+新文章发布+更新文章ICON图标](https://www.umsbox.com/wp-content/uploads/2022/10/5b026c88f2102435.png)
![图片[10]-WordPress文章列表右上角添加文章置顶+新文章发布+更新文章ICON图标](https://www.umsbox.com/wp-content/uploads/2022/11/8ac7aa44a0083447.png)
最关键的PHP代码及放置位置:
在子比主题目录下“/zibll/inc/functions/zib-posts-list.php”文件中,放在获取文章列表标题内 大概440行的文章放入下面PHP代码(看图)
$html .= tianyishangke_post_newicon($post);//置顶文章icon图标函数![图片[11]-WordPress文章列表右上角添加文章置顶+新文章发布+更新文章ICON图标](https://www.umsbox.com/wp-content/uploads/2022/10/d2b5ca33bd102713-1024x497.png)
CSS代码
/*新文章发布图标样式*/
.posts-item{position: relative !important;}
.tianyishangke-new-icon{position: absolute;height: 35px;right: 0;top: 0;}
.tianyishangke-new-icon img{-webkit-user-drag: none;}


![蓝奏云盘APP资源合集[2025-2-21]-](https://www.umsbox.com/wp-content/uploads/2022/07/91cecfb2ff083426.png)