文章最后更新时间:
文章前言/文章引入
今天分享个底部简约统计模块教程,带有emo表情包,也是非常的好看,行了这篇文章更没有要说的东西了,因为也是学习网络上别的大佬的,好了看教程吧。
教程讲解/使用教程
1.在子比主题的主题目录下,header.php底部添加以下函数代码:
<!--调用信息代码-->
<!--底部统计用的代码-->
<script type="text/javascript" >
<?php
//用户总数
$users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users");echo "var tj_jstext="."'$users'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress获取今日发布文章数量
*/
function nd_get_24h_post_count(){
$today = getdate();
$query = new WP_Query( 'year=' . $today["year"] . '&monthnum=' . $today["mon"] . '&day=' . $today["mday"]);
$postsNumber = $query->found_posts;
return $postsNumber;
}
$post_24h = nd_get_24h_post_count();
echo "var tj_24h="."'$post_24h'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress整站文章访问计数
*/
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}
$post_view = nd_get_all_view();
echo "var tj_view="."'$post_view'";
?>
</script>
<script type="text/javascript" >
<?php
//日志总数
$count_posts = wp_count_posts();
$published_posts =$count_posts->publish;
echo "var tj_rzzs="."'$published_posts'";
?>
</script>
<script type="text/javascript" >
<?php
//稳定运行
$wdyx_time = floor((time()-strtotime("2022-06-25"))/86400);
echo "var tj_wdyx="."'$wdyx_time'";
?>
</script>
<!--调用信息代码结束-->2.下面是HTML+js代码,至于放在哪,【外观】【小工具】【自定义HTML】【首页底部全宽度】,不想多说了。
<div id="wiiuii-info-wg-mian">
<div class="wiiuii-info-item">
<div class="wiiuii-yxsj-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#iconxiuxiyixia"></use>
</svg>
<span class="wiiuii-i-num"
><script type="text/javascript">
document.write(tj_wdyx);
</script></span
>
<p>运行时间</p>
</div>
<div class="wiiuii-yhzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#iconzhanghuguanli"></use>
</svg>
<span class="wiiuii-i-num"
><script type="text/javascript">
document.write(tj_jstext);
</script></span
>
<p>用户总数</p>
</div>
<div class="wiiuii-llzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#iconyanjing"></use>
</svg>
<span class="wiiuii-i-num"
><script type="text/javascript">
document.write(tj_view);
</script></span
>
<p>浏览总数</p>
</div>
<div class="wiiuii-wz-item">
<div class="wiiuii-wz-sty wiiuii-wzzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#iconxiezuoye"></use>
</svg>
<span class="wiiuii-i-num"
><script type="text/javascript">
document.write(tj_rzzs);
</script></span
>
<p>文章总数</p>
</div>
<div class="wiiuii-wz-sty wiiuii-jrfb-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#iconaixin"></use>
</svg>
<span class="wiiuii-i-num"
><script type="text/javascript">
document.write(tj_24h);
</script></span
>
<p>今日发布</p>
</div>
</div>
<div class="wiiuii-sjcs-item">
<div class="wiiuii-sjcj-m">
<span style="font-size: 30px">今日</span>
<div id="wiiuii-date-text"></div>
<div id="wiiuii-week-text"></div>
<div class="wiiuii-meo-item">
<img id="wiiuii-meos" src="https://cdn.pengqi.club/wp-content/uploads/2022/04/98b1eb546ae3.png" alt="emo" />
</div>
<div class="wiiuii-sjcj-content">
<span id="wiiuii-fatalism"></span>
</div>
</div>
</div>
</div>
</div>
<script>
$(function () {
var myDate = new Date();
var year = myDate.getFullYear(); //获取当前年
var mon = myDate.getMonth() + 1; //获取当前月
var date = myDate.getDate(); //获取当前日
var week = myDate.getDay();
var weeks = [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
];
$("#wiiuii-date-text").html(year + "年" + mon + "月" + date + "日");
$("#wiiuii-week-text").html(weeks[week]);
if (week > 0 && week < 5) {
$("#wiiuii-fatalism").html("再坚持" + (5 - week) + "天就到周末啦!");
} else if (week === 5) {
$("#wiiuii-fatalism").html("啊啊啊,明天就是周末啦!");
} else {
$("#wiiuii-fatalism").html("今天是周末,好好休息一下吧!");
}
$("#wiiuii-meos").attr(
"src","https://cdn.pengqi.club/wp-content/uploads/2022/04/98b1eb546ae3.png"
);
});
$("#wiiuii-info-wg-mian").parents(".zib-widget").css({
padding: "0",
background: "none"
});
</script>3.将下面引用图标js代码放在后台自定义代码→自定义底部HTML代码这里就可以了。
<script src="//at.alicdn.com/t/font_2101442_jod808f4lrg.js"></script>4.下面是CSS代码,原本一起放的,但是CSS Grid布局不兼容WP的自定义工具,所以就只能放在主题后台的【自定义CSS样式】里面咯!
.wiiuii-info-item{display:grid;grid-gap:15px;grid-template-columns:repeat(5,1fr);grid-template-rows:repeat(2,1fr);width:100%;height:280px}
.wiiuii-llzs-item,.wiiuii-sjcs-item,.wiiuii-yhzs-item,.wiiuii-yxsj-item{width:100%;height:100%;border-radius:8px;text-align:center;box-shadow:0 2px 4px 0 rgba(0,0%,0%,5%);background-color:var(--main-bg-color);overflow:hidden;padding:5px;box-sizing:border-box}
.wiiuii-i-num{font-size:30px;font-weight:700}
.wiiuii-yxsj-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.wiiuii-yhzs-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.wiiuii-llzs-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.wiiuii-wz-item{display:grid;grid-gap:20px;grid-template-columns:repeat(2,1fr);grid-column:1/4;grid-row:1/2;overflow:unset!important;box-shadow:none!important;padding:0!important}
.wiiuii-wz-sty{width:100%;height:100%;border-radius:8px;display:flex;align-items:center;justify-content:center;flex-direction:column;background-color:var(--main-bg-color);box-shadow:0 2px 4px 0 rgba(0,0%,0%,5%)}
.wiiuii-sjcs-item{grid-row:1/3;grid-column:4/6}
.wiiuii-sjcj-m{position:relative;font-size:20px;font-weight:700;text-align:left;width:100%;height:100%;padding:10px;box-sizing:border-box}
.wiiuii-sjcj-content{text-align:center;margin-top:10px}
.wiiuii-meo-item{width:100px;height:100px;margin:0 auto}
.wiiuii-meo-item>img{width:100%;height:100%;background-size:cover;background-repeat:no-repeat;background-position:center center;cursor:pointer}
@media screen and (max-width:959px){.wiiuii-info-item{grid-gap:10px;grid-template-columns:repeat(3,1fr);grid-template-rows:repeat(4,1fr);height:500px}
.wiiuii-sjcs-item{grid-row:3/5;grid-column:1/4}
.wiiuii-i-num{font-size:20px}
.wiiuii-sjcj-m{font-size:16px}
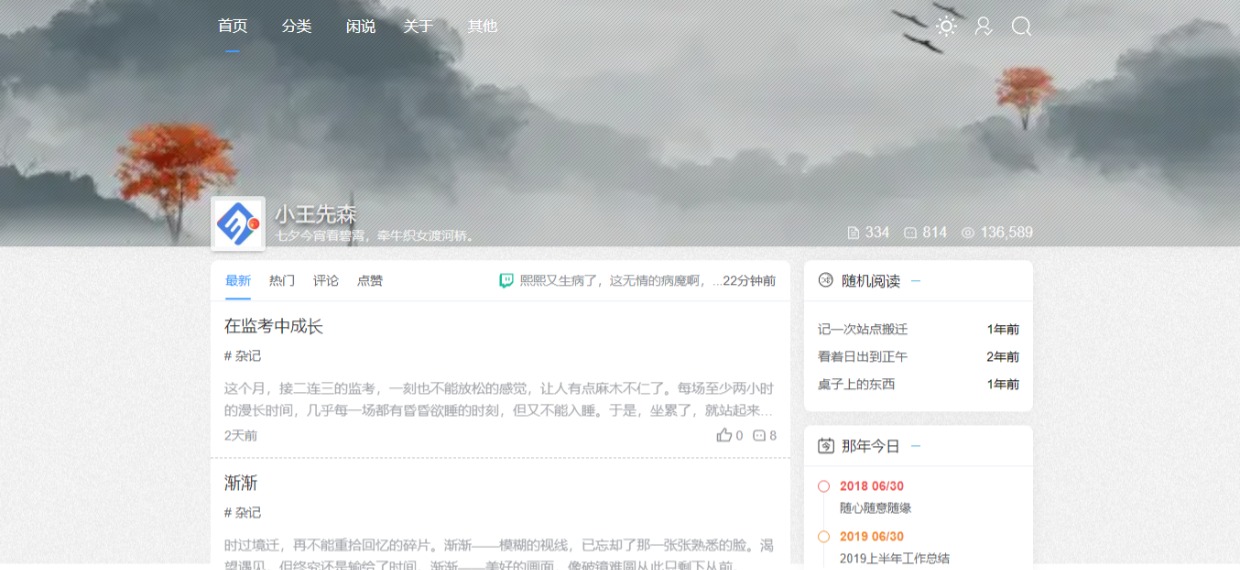
}使用效果/效果截图
![图片[1]-优雅简约之信息统计模块美化](https://www.umsbox.com/wp-content/uploads/2022/10/d2b5ca33bd104208-1024x245.png)



![蓝奏云盘APP资源合集[2025-2-21]-](https://www.umsbox.com/wp-content/uploads/2022/07/91cecfb2ff083426.png)