文章最后更新时间:
前言
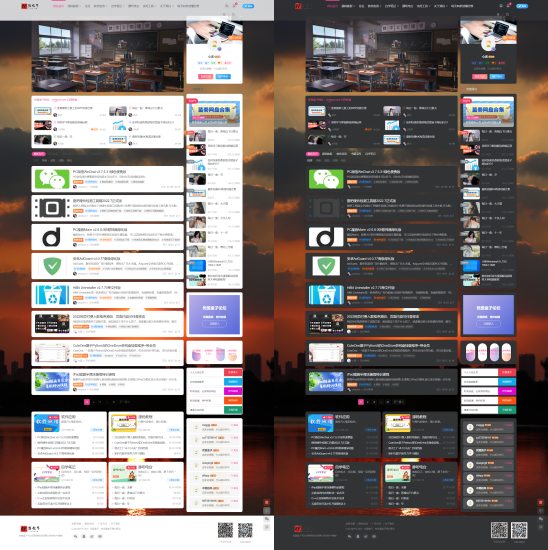
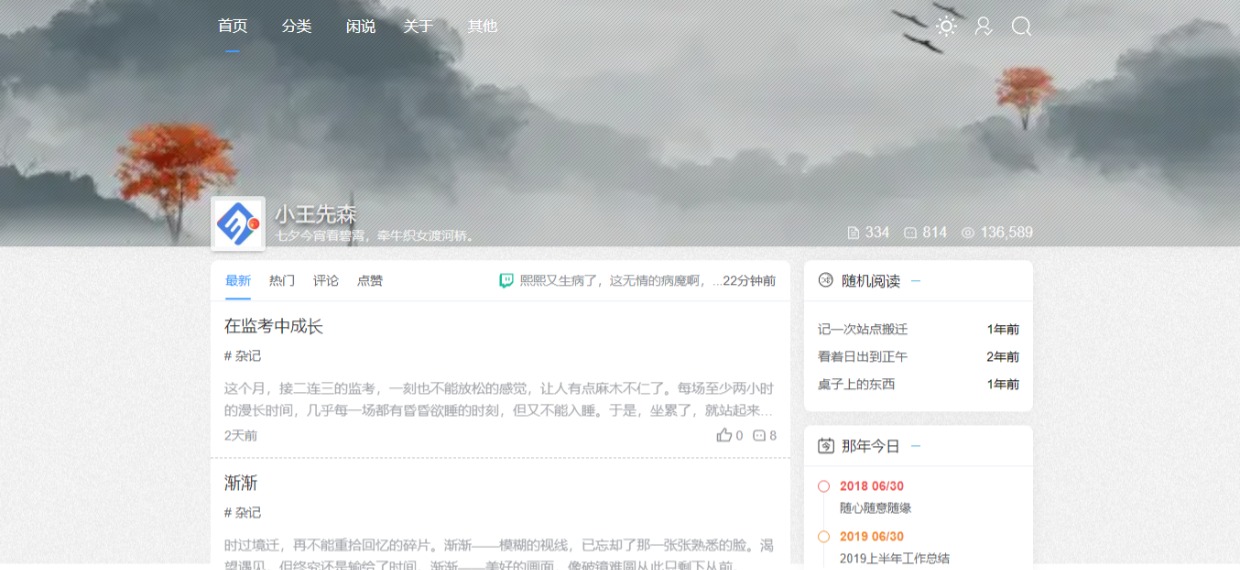
今天在网上闲逛的时候看到的就弄下来了,实际我认为用图片作为背景好像不太合适,当然为了个性化的网站样式,自己玩一玩还是可以的!
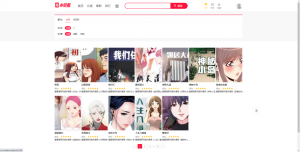
![图片[1]-教大家如何设置网站的背景为图片背景](https://www.umsbox.com/wp-content/uploads/2022/08/962d43ae83115750-1021x1024.png)
操作步骤
其实很简单,几行CSS代码即可搞定!
进入主题设置->全局&功能->自定义代码
将以下代码中的图片地址修改为你的图片地址后,保存到自定义CSS样式
/***日间主题模式***/
body {
background-image: url("https://aaaaaa.com/aaa.jpg");/**这里改为你自己的图片地址**/
background-position-x: center;
background-position-y: center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
/***夜间主题模式***/
.dark-theme {
background-position-x: center;
background-position-y: center;
background-repeat: no-repeat;
background-attachment: fixed;
background-image: url("https://aaaaaa.com/bbb.jpg");/**这里改为你自己的图片地址**/
background-size: cover;
}需要注意的是,网站背景图片的色调,亮度等都需要和整体颜色相互配合才能达到较好的效果,背景太花哨或者颜色不合适都只会让网站变得很丑!
© 版权声明
THE END